Социальная сеть Вконтакте давно перестала быть всего лишь местом общения и поиска друзей. Сейчас это полноценная платформа для продажи товаров, услуг, продвижения компаний. Оформление групп, сообществ, пабликов Вконтакте – важнейший маркетинговый инструмент. Качественный дизайн страницы формирует доверие потребителей к компании. Перед запуском таргетированной рекламы, рекомендуем убедиться в том, что группа оформлена красиво, навигация продумана, а заказ товаров и услуг удобен.
Размеры изображений для Вконтакте с учетом нового дизайна
Не так давно команда социальной сети Вконтакте запустила новую версию сайта с измененным дизайном. Из-за обновления изменились параметры и принцип отображения аватарок, фотографий, товаров и меню групп. Чтобы группа выглядела стильно на любом устройстве, рекомендуем воспользоваться памяткой и скорректировать размеры изображений.

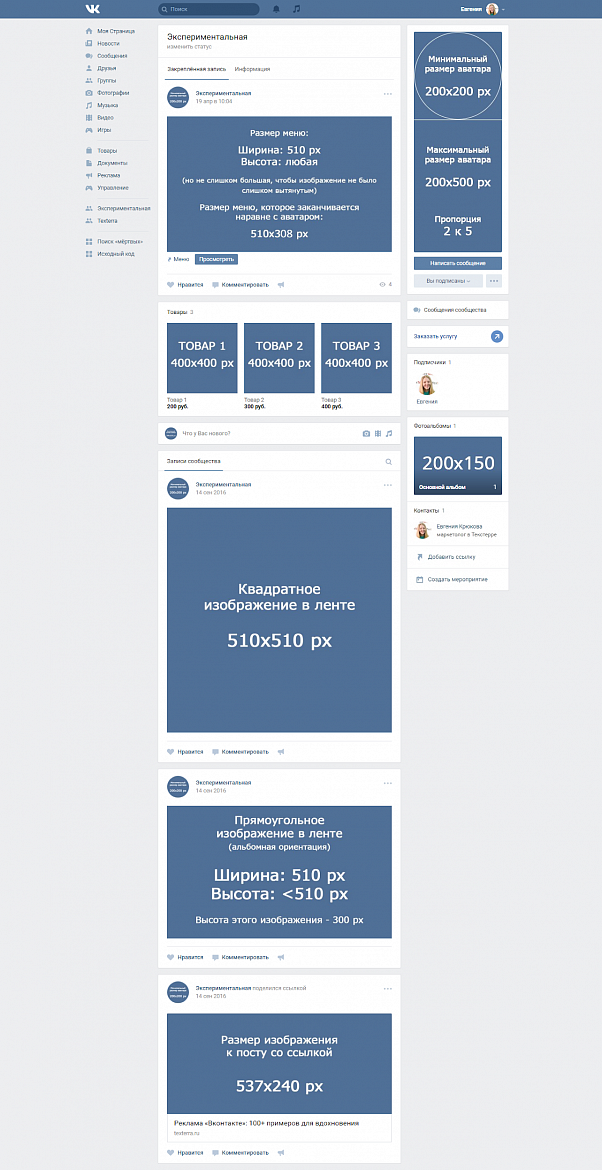
Актуальные размеры изображений ВК
Рассмотрим каждый элемент подробнее.
Аватар сообщества
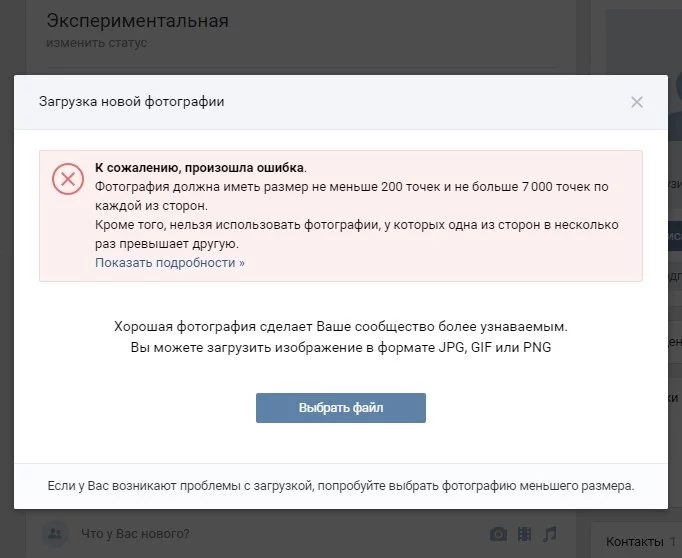
200х200 px - минимальный допустимый размер аватарки для групп Вконтакте. При загрузке изображений меньшего размера, сеть выдает ошибку с рекомендациями по исправлению.

Ошибка: изображение меньше 200х200 px
200х500 px - максимальный рекомендуемый размер изображений для аватара. Но при загрузке картинок до 7000 px ошибку не выдает. Лучший вариант - 200х300 px.
Пример
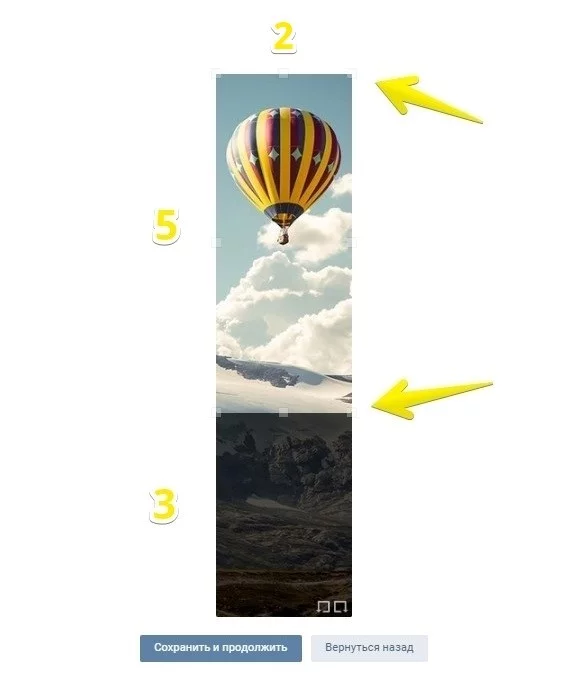
Загружаем изображение размером 200х800 px, с соотношением сторон 2:8. Файл успешно загружается, сайт не выдает никакой ошибки. Но требует выделить активную область изображения, которую и будет видеть пользователь. Здесь возникает проблема: выделить всю картинку нельзя, использовать получиться только область размером 200х500 px. Важно учитывать этот параметр при составлении технического задания для дизайнера.

Соотношение сторон аватара ВК
Прикрепленные изображения
После обновления дизайна социальной сети, многие пользователи столкнулись с тем, что прикрепленное изображение занимает не всю ширину ленты: остается кусок пустого пространства справа. Раньше картинки к постам растягивались автоматически, заполняя всю ширину. Теперь ширина ленты фиксирована, поэтому минимальная ширина изображения - 510 px. Лучше всего смотрятся квадраты и прямоугольники альбомной ориентации.
Пример
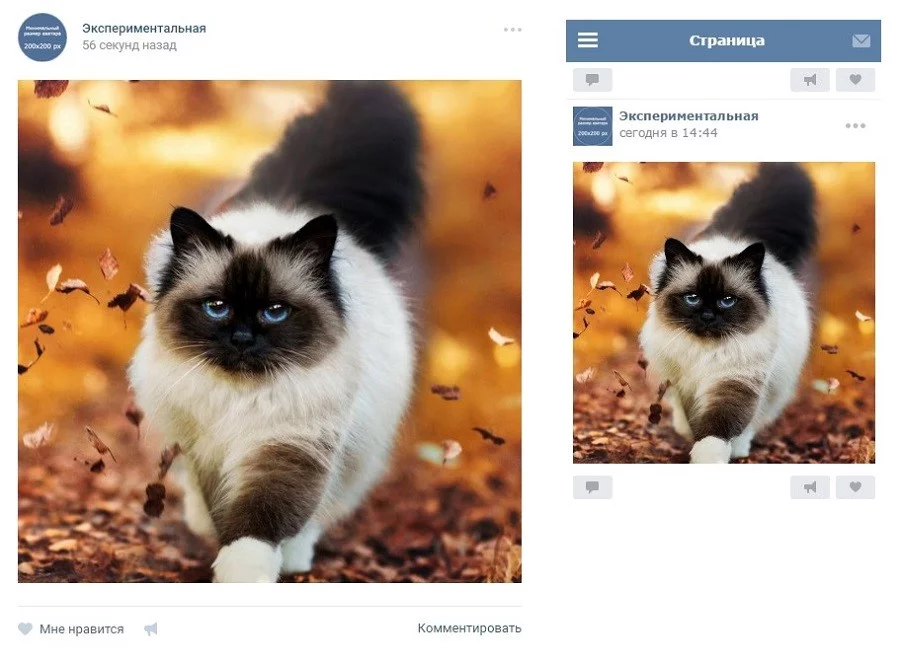
Возьмем изображение в форме квадрата с размером сторон 510 px. Добавив его к посту, мы увидим, что изображение отлично выглядит как в ленте полной версии сайта, так и в приложении. Фотография полностью заполняет пространство по ширине, не оставляя белых промежутков.

Изображение 510х510 px в ленте новостей
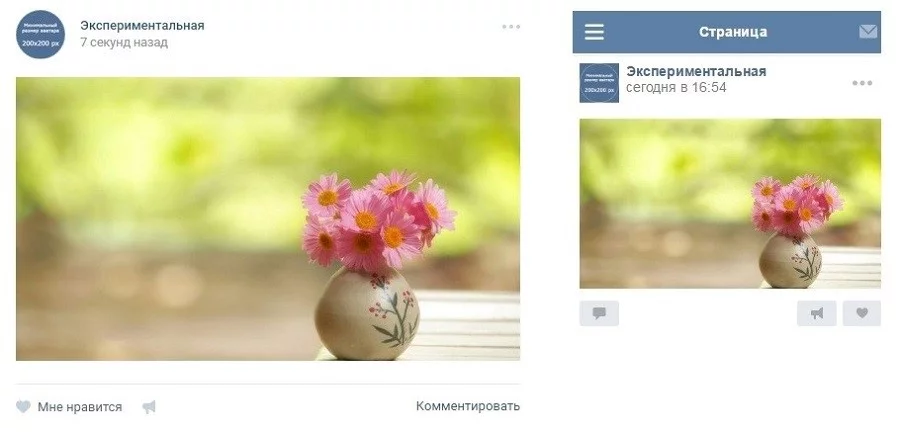
Не хуже, но немного по-другому выглядит прямоугольная фотография с шириной 510 px.

Изображение альбомной ориентации с шириной 510 px
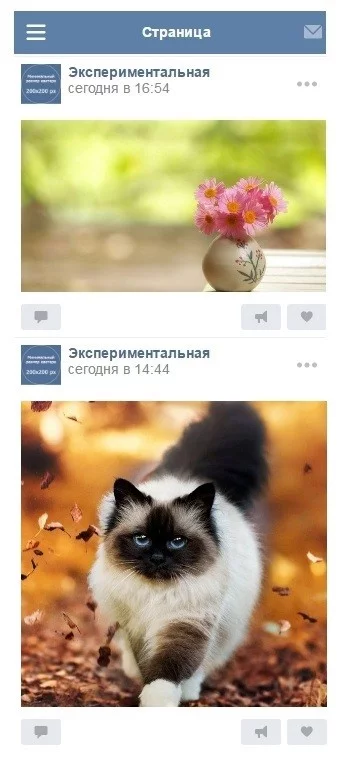
Недостаток прямоугольного изображения виден в ленте на мобильных устройствах: фотография занимает меньше месте, а следовательно, привлекает меньше внимания пользователей.

Разница между квадратным и прямоугольным изображением в мобильной ленте ВК
Нельзя назвать это различие критичным, но пользователям мобильного приложения намного привычней видеть фотографии квадратной формы (как в Instagram).
Изображения к публикациям со ссылкой
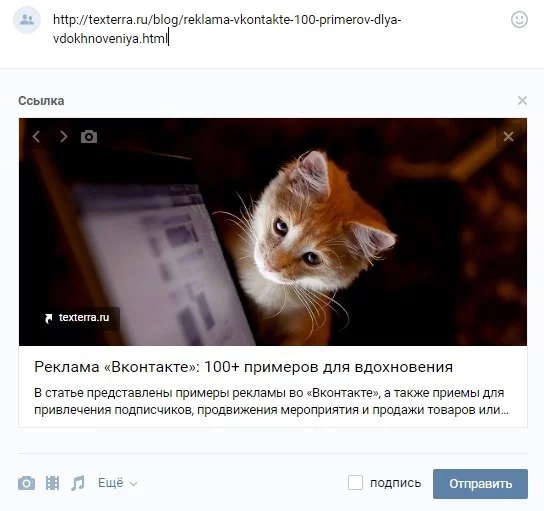
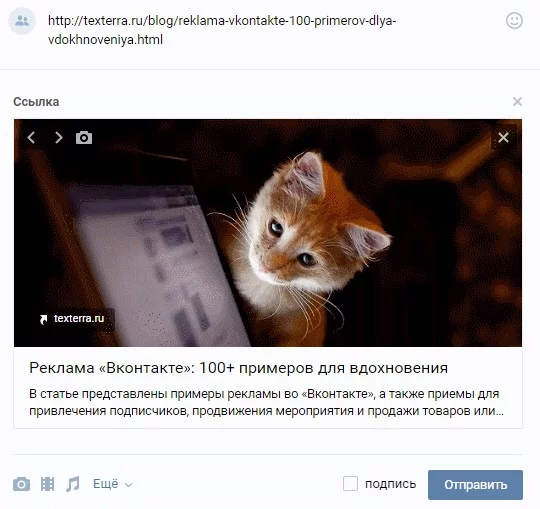
При добавлении ссылки к посту ВК автоматически прикрепляет изображение из описания публикуемой странички.

При вставке ссылки в текст поста автоматически подтягивается заголовок и изображение
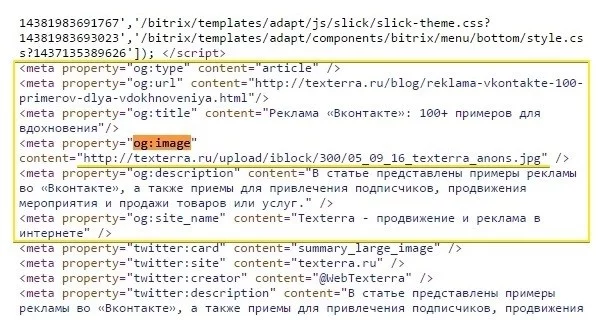
Информацию о заголовке, фотографию сеть берет из кода разметки Open Graph:

В строке «image» хранится изображение с котиком
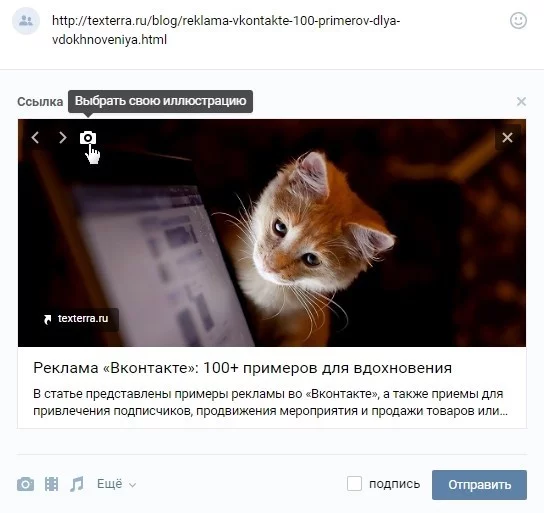
При отсутствии информации в коде Open Graph, ВК берет данные из мета-тегов: Title, Description, а в качестве иллюстрации подтягивает первое изображение из статьи. Вы можете легко заменить фотографию, нажав на стрелочки под надписью «Ссылка».

Подбираем иллюстрацию к посту с ссылкой
Чтобы добавить свою иллюстрацию из сохраненных файлов или с компьютера, кликаем на значок фотокамеры.

Добавляем собственную иллюстрацию к посту с ссылкой
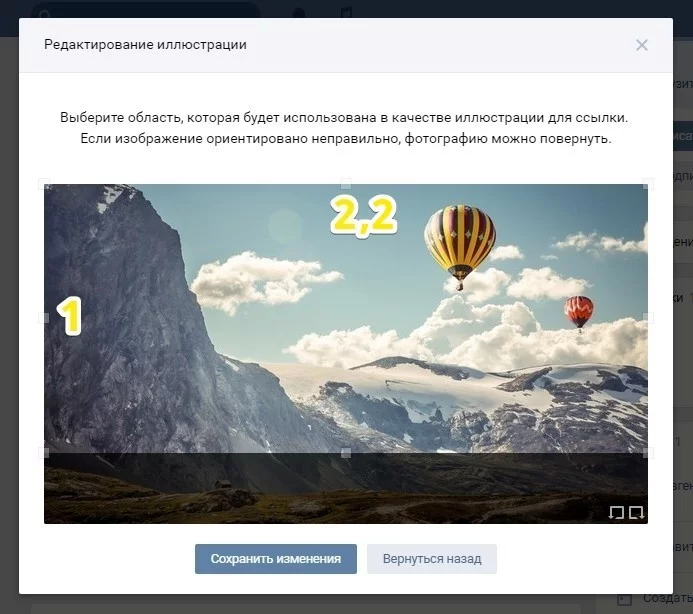
Как и ко всем другим изображения есть требования к минимальному размеру: 573х240 px. Можно загрузить картинку большего размера, но важно соблюдать рекомендуемые пропорции 2,2:1.

Рекомендуемое соотношение сторон для иллюстрации к посту со ссылкой
Блок с товарами
Минимальный размер изображений для обложки товара 400 px, максимальный - 7000 px по ширине или высоте. Лучше всего выглядят фотографии квадратного размера 1000х1000 px. У каждого товара есть обложка и 3 фотографии, которые показываются при открытии товара.

Блок товаров
Вики-страницы
Чтобы обложка вики-страницы выглядела в ленте органично, нужно подобрать изображение с шириной не менее 610 px. Картинки большего размера автоматически сжимаются до рекомендуемого.
Пример
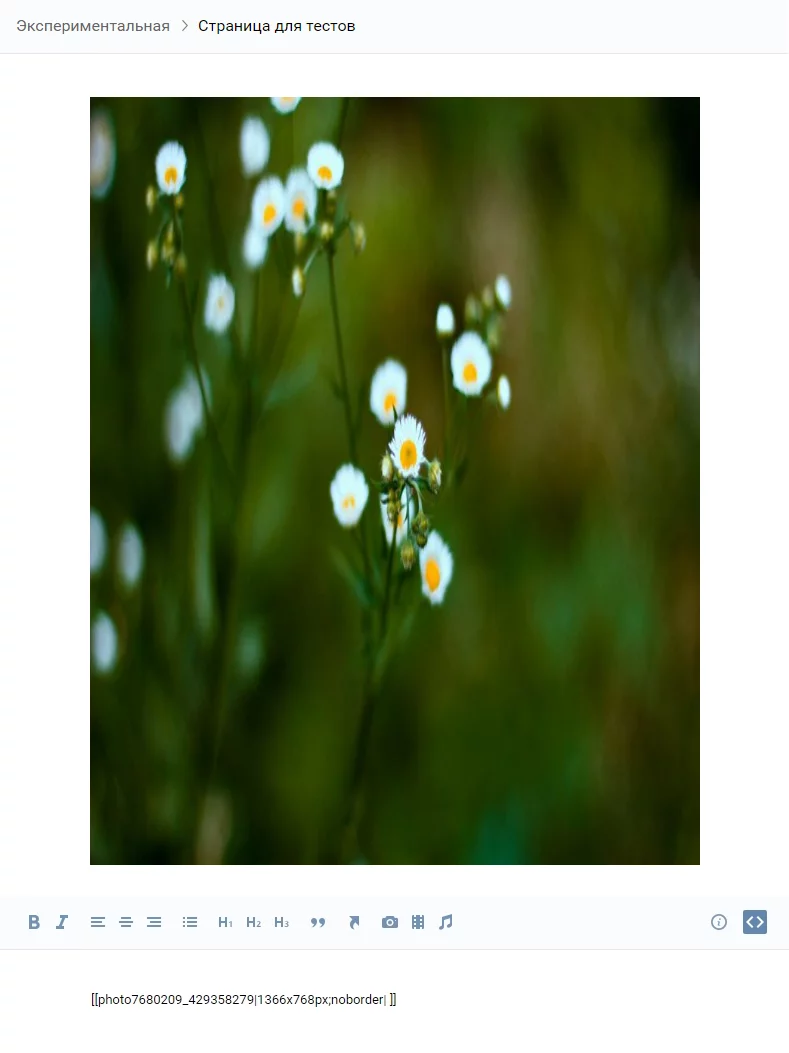
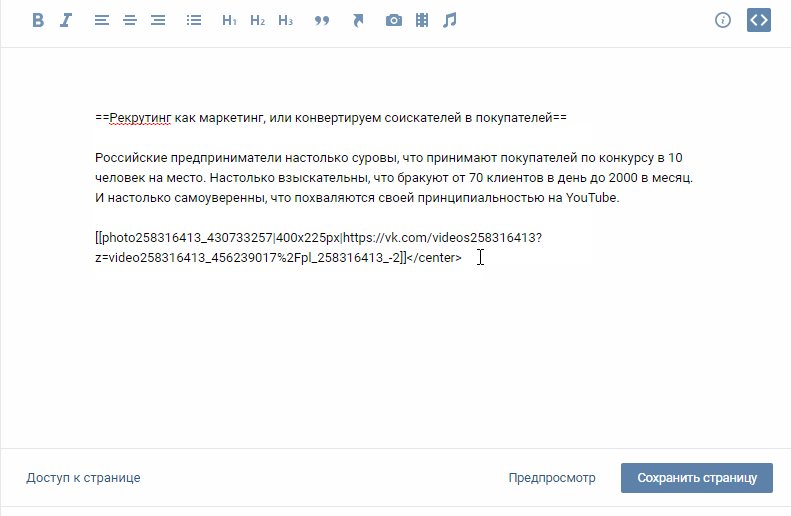
Если добавить на вики-страницу картинку размером 1366х768 px, не скорректировав размер, то изображение некрасиво растянется.

Изображение сильно растянулось из-за того, что ширина автоматически скорректировалась до 610 px, а высота осталось неизменной.
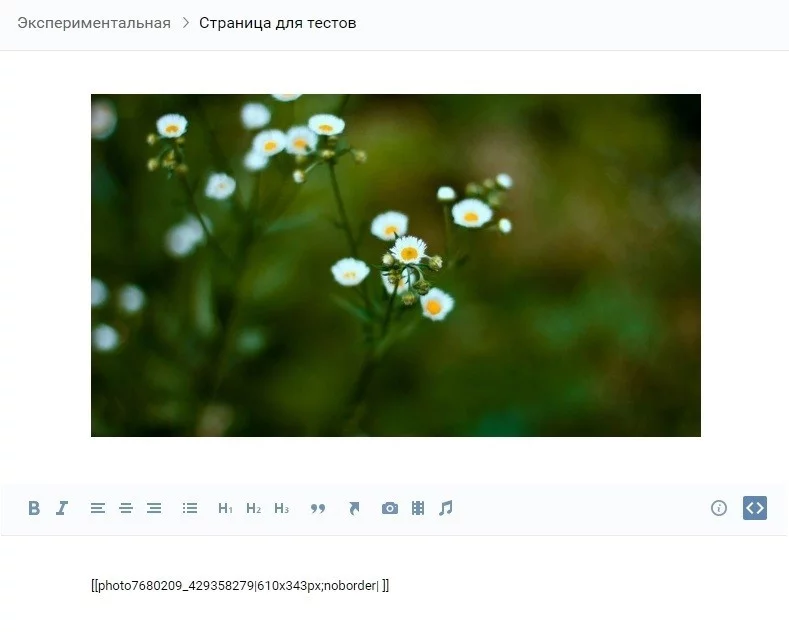
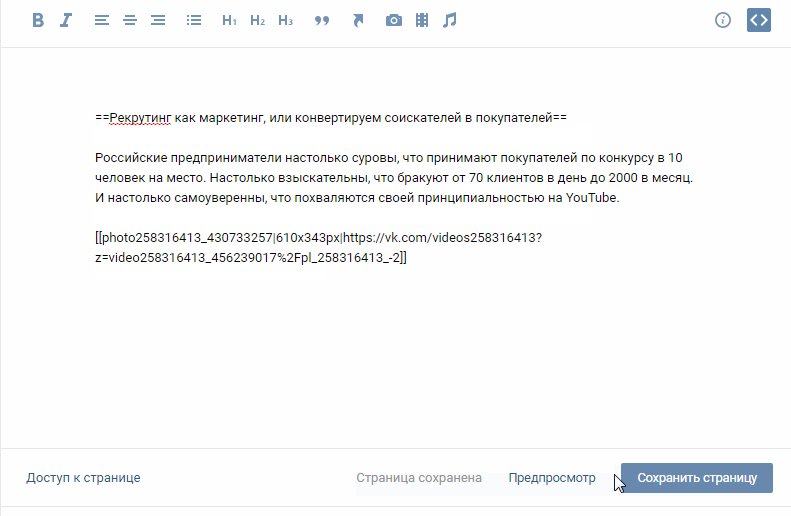
Если изменить размеры вручную, то изображение будет выглядеть намного привлекательней.

Вручную откорректированное изображение с правильными размерами
Оформление вики-страниц рассмотрим подробнее чуть ниже.
Как сохранить исходное качество изображений Вконтакте
Чтобы ускорить загрузку страниц и контента, ВК сжимает изображения при загрузке. Независимо от того, добавляете вы фотографии на свою личную страницу или загружаете новую аватарку в бизнес-группу, качество будет снижаться. Особенно заметно сжимание картинок темного цвета.
Пример

Сжатие изображение при загрузке в ВК
Как избежать снижения качества?
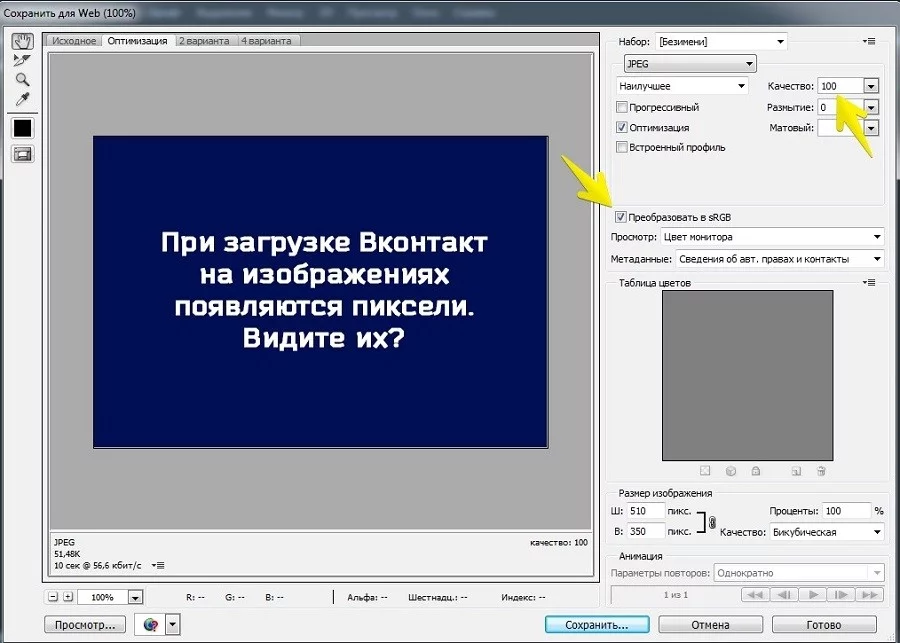
За рекомендацией пришлось обратиться в поддержку соцсети, т.к. в открытом доступе такой информации нет. Представитель команды посоветовал следовать такому алгоритмы: открыть изображение в программе Photoshop, в меню выбрать команду «Сохранить для Web» - настройки качества 100% - галочка напротив строки «Преобразовать в sRGB».

Сохраняем изображение в Photoshop
Выполнив все рекомендации поддержки, мы заметили, что изображение все равно сжимается. Не так сильно, но все же заметно. Чтобы сохранить исходное качества, оптимально будет делать изображение в два-три раза больше требуемого размера. Тогда сжатие будет минимально заметно.
Пример
Если требуется подготовить аватар группы размером 200х500 px, то размер исходной картинки должен быть около 400х1000 px. Для меню 510х400 px, лучшим вариантом будет исходник 1200х800 px.
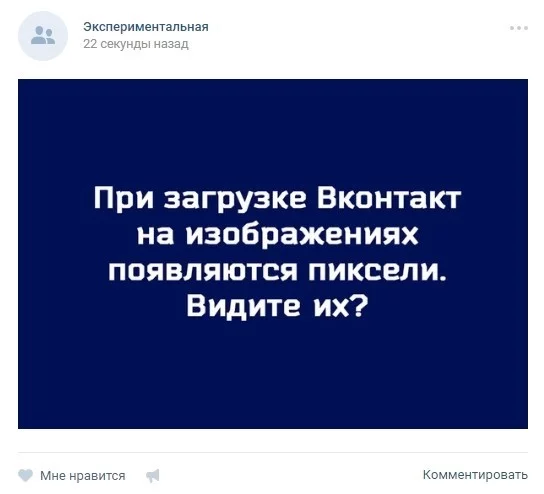
Картинка на фоне темно-синего цвета, которую мы использовали чуть раньше, имеет исходный размер 510х350 px. Чтобы добиться лучшего качества, мы увеличили ее размер в два раза, а затем сохранили в Photoshop по совету поддержки. Вот результат:

Выглядит лучше, но не идеально
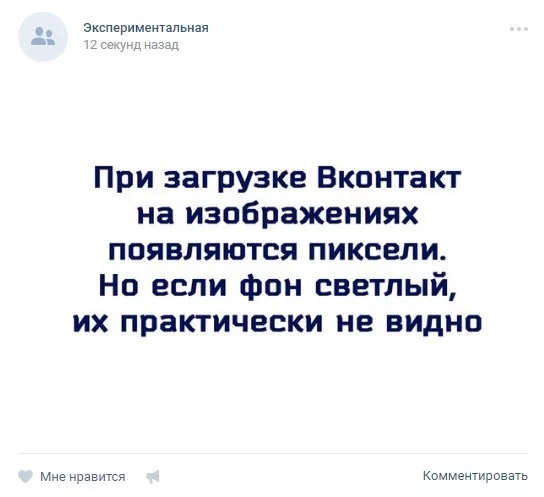
Что же делать? Будем использовать то, что есть и учитывать особенности соцсети. Чтобы изображение выглядело лучше, заменим темно-синий фон белым, а текст сделаем синим. На светлом фоне сжатие изображений не так заметно.

Выглядит намного лучше
Дизайн шапки группы Вконтакте
Шапка группы - это первый элемент, который замечает пользователь, заходя на вашу страничку. Важно, чтобы это пространство было использовано с максимальной пользой. Можно считать, что шапка - это первая точка контакта потребителя с вашим брендом. Есть несколько вариантов оформления шапки, рассмотрим подробнее каждый из них на примерах крупных компаний.
1. Обложка сообщества + закрепленный пост
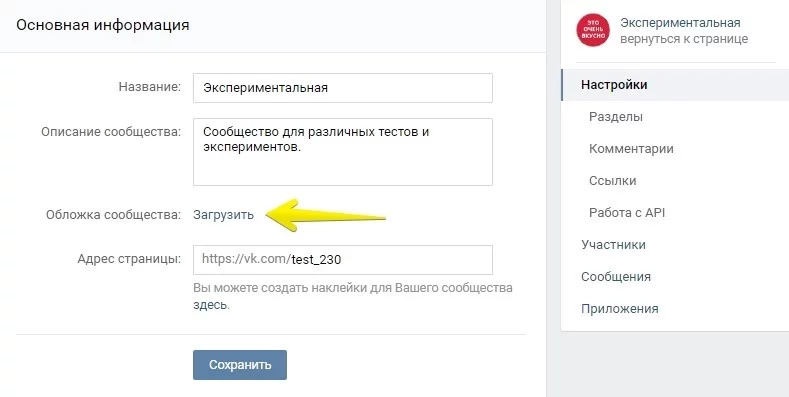
После обновления дизайна владельцам сообществ стал доступен новый элемент оформления - обложка. Размер изображения - 1590х400 px. Чтобы добавить обложку нужно зайти в настройки группы и нажать «Загрузить».

Загрузка обложки сообщества
Никаких ограничений по содержанию нет. Можно написать название компании, УТП, добавить слоган, вывести текущую акцию.

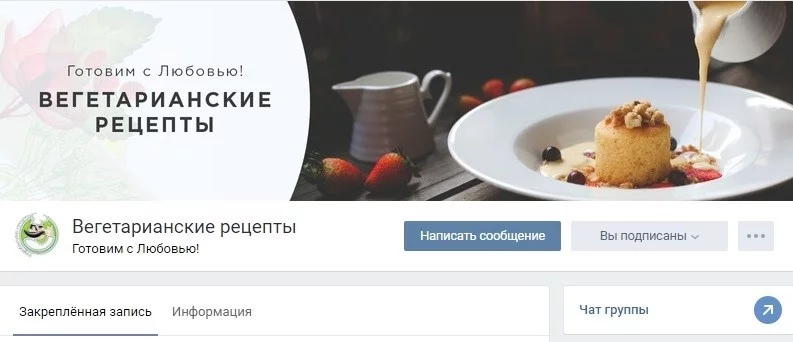
Обложка группы : привлекательное фото, название и слоган.

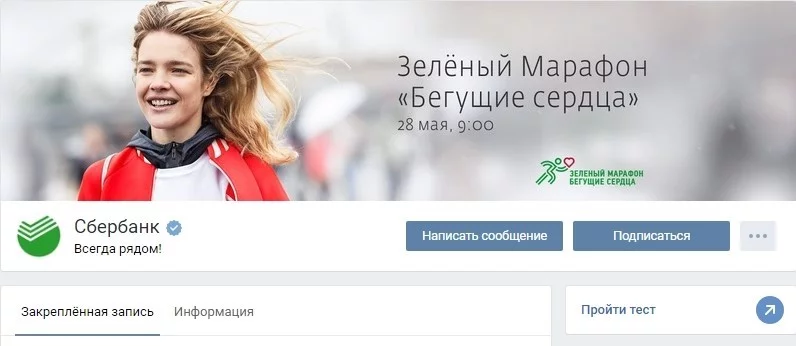
Обложка : информация о ближайшем мероприятии
Закрепленный пост обычно продолжает тему, начатую в обложке. Например, в случае со Сбербанком - рассказывает более подробно о Зеленом Марафоне.
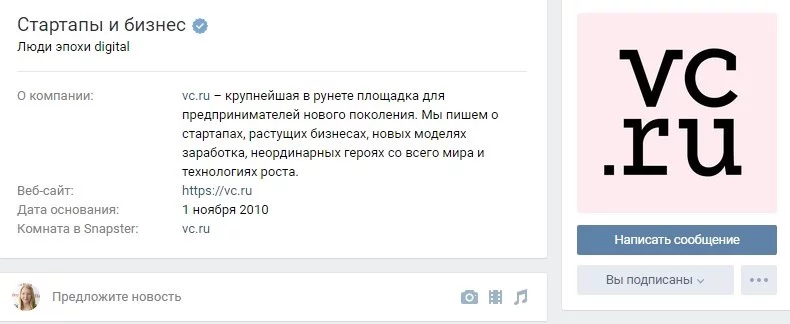
2. Обычное текстовое описание
Ряд брендов не используют обложку и закрепленные посты, чтобы посетители могли сразу увидеть информацию о группе и ссылку на сайт.

Текстовое описание популярного издания о стартапах –

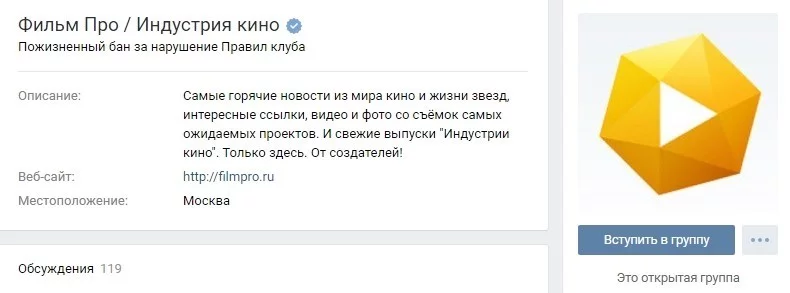
Описание группы клуба
3. Текст + хэштеги
Работают хэштеги или нет - вопрос очень спорный. С одной стороны, мы видим, что даже такой гигант как Instagram уделяем им внимания, вводя новую функцию - подписка на хэштеги. С другой стороны, ни одного кейса от специалистов на эту тему нам не встречалось. Сообщества добавляют хэштеги в описание, чтобы страница получала больший вес при поиске внутри сети по соответствующим запросам.

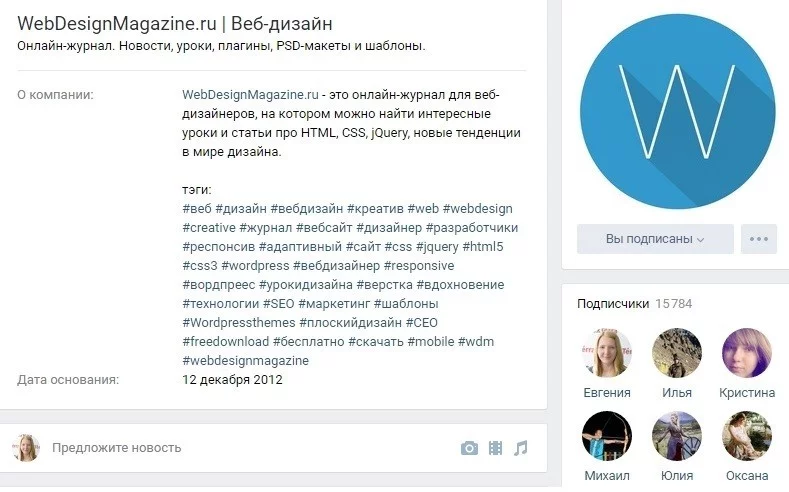
Описание с хэштегами, журнал

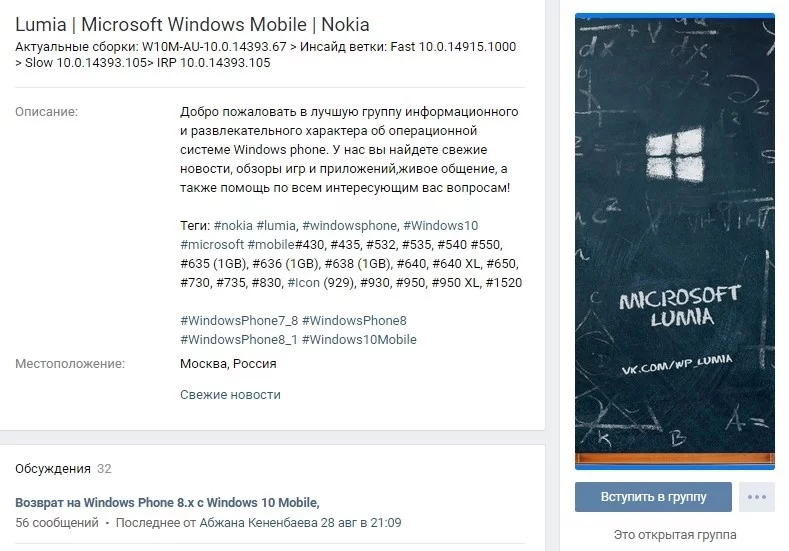
Описание с хэштегами, смартфон Nokia Lumia
4. Описание через вики-страничку
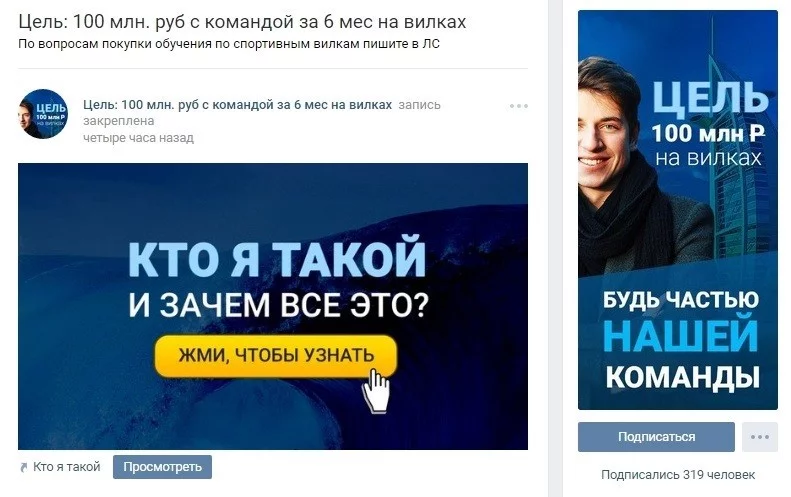
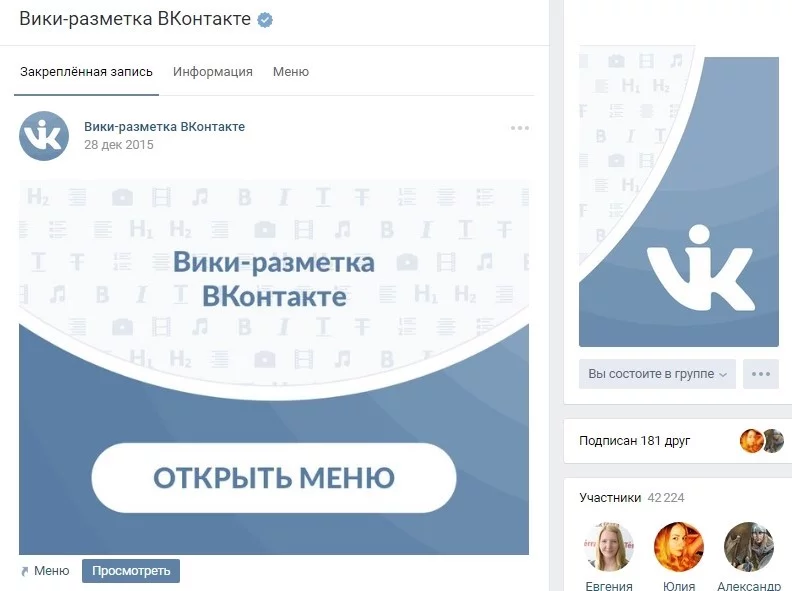
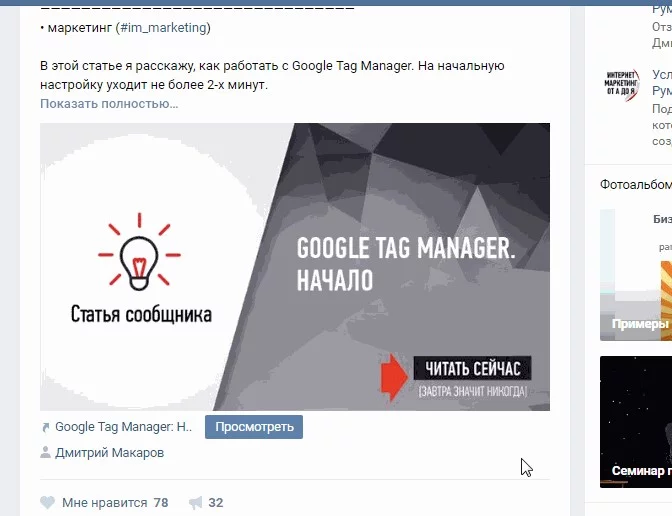
Блок с текстовым описанием ограничивает владельцев групп определенным количеством знаков. Чтобы рассказать о своем бренде, услуге или товаре подробно, с картинками, ссылками и качественным оформлением, некоторые используют вики-странички. В пост добавляется ссылка на вики-страничку с подробным описанием и картинка с призывом.

Группа , идущего к своей цели
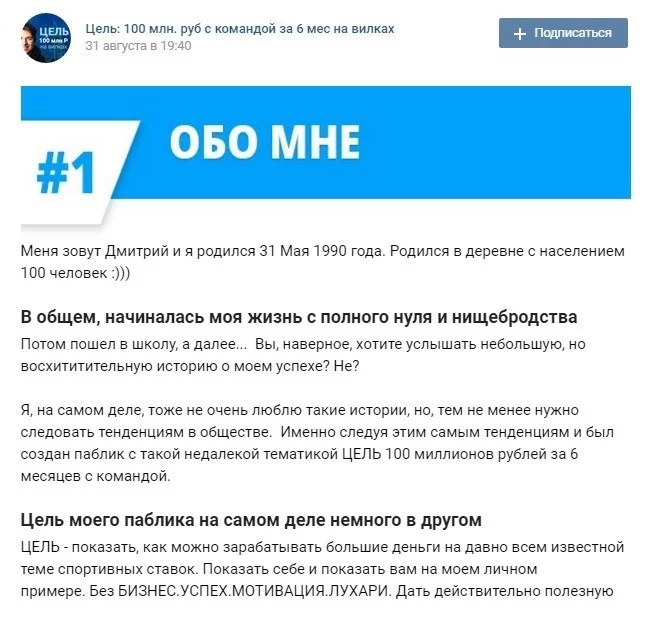
Нажав на кнопку «Просмотреть», пользователь попадает на вики-страничку с подробной информацией о проекте.

Вики-страница с описанием проекта
5. Без шапки
Этот вариант отлично подходит тем группам, которые ничего не продают и делают ставку исключительно на контент. Пользователь, попадая в группу, сразу видит последние записи на стене.

Группа без шапки –

Группа с пустым описанием
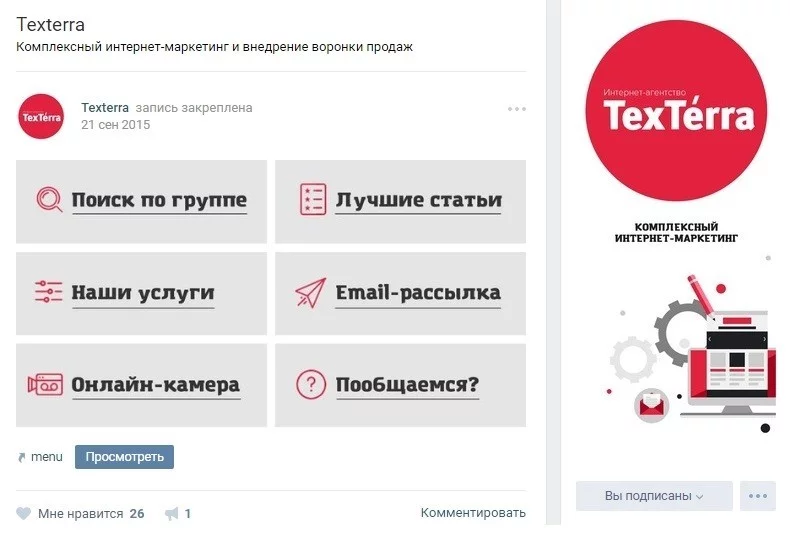
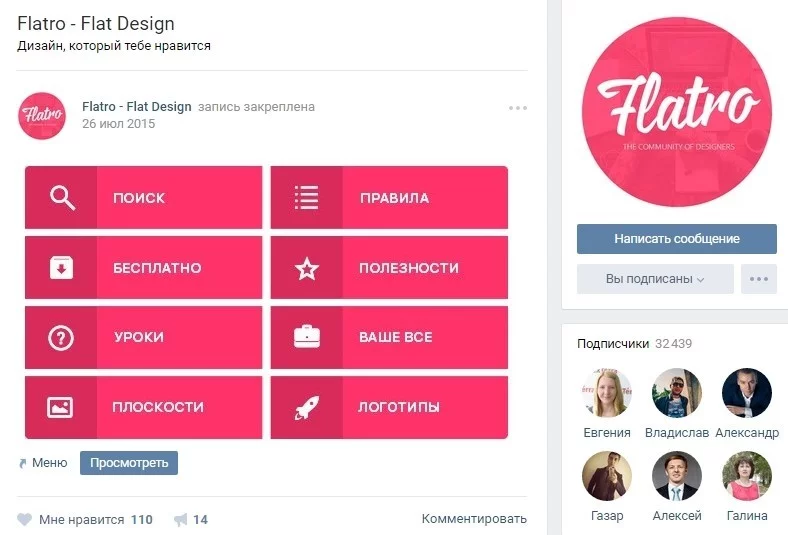
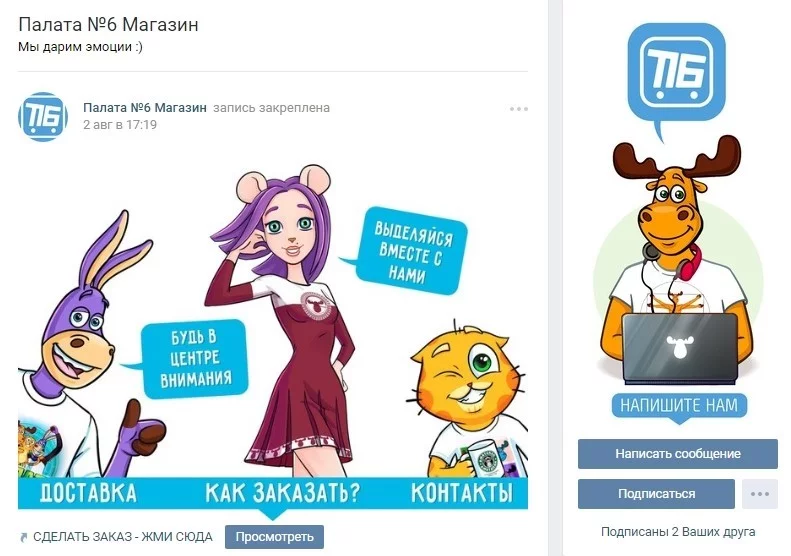
6. Открытое меню
Открытое меню отличается тем, что пользователь сразу видит его содержание. Чтобы добиться такого эффекта, нужно создать изображение дублирующее пункты вики-странички. При нажатии будет раскрываться вики-меню идентичное изображению.

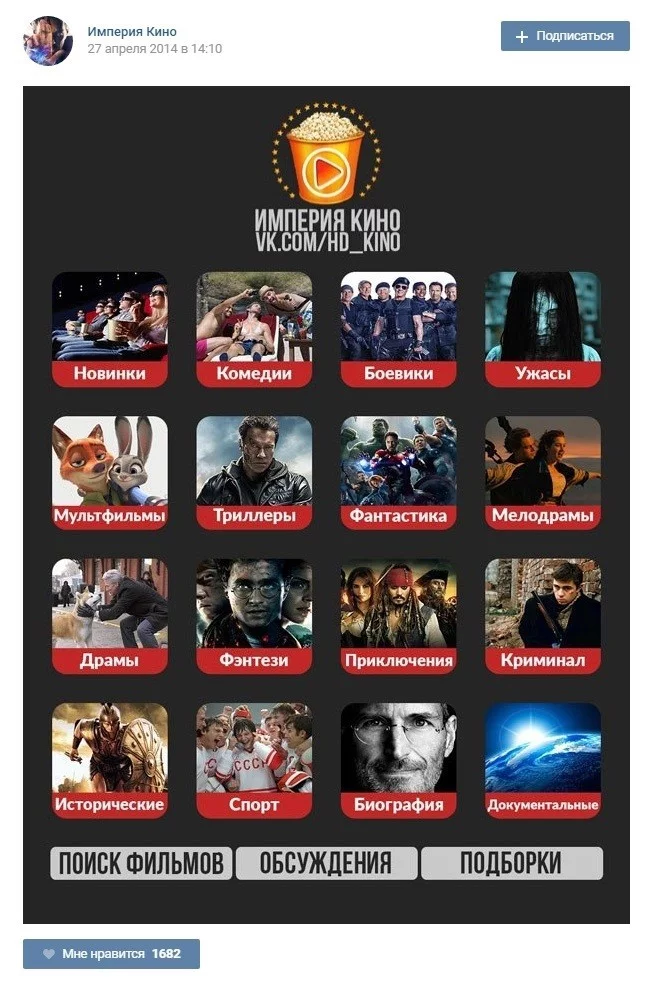
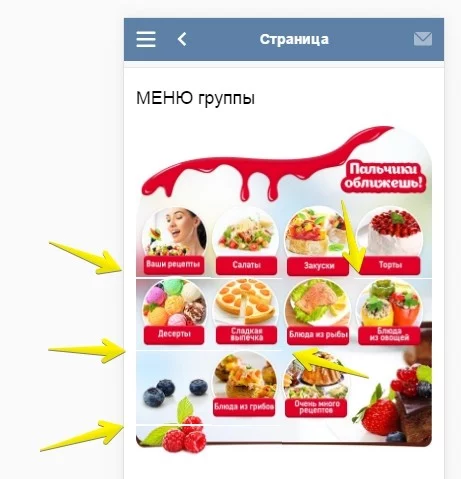
Картинка, дублирующая пункты меню
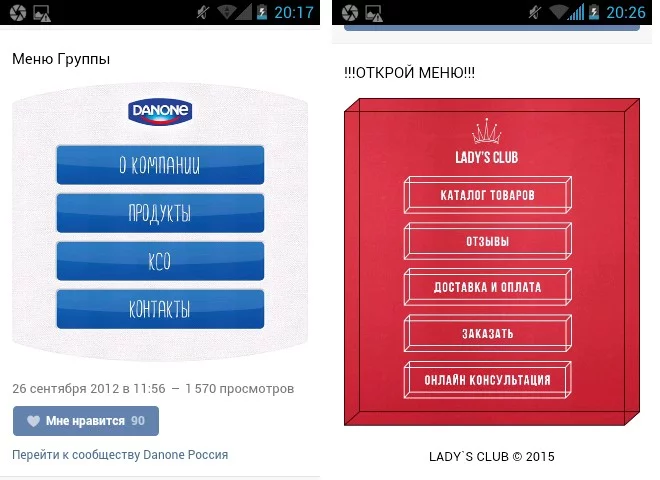
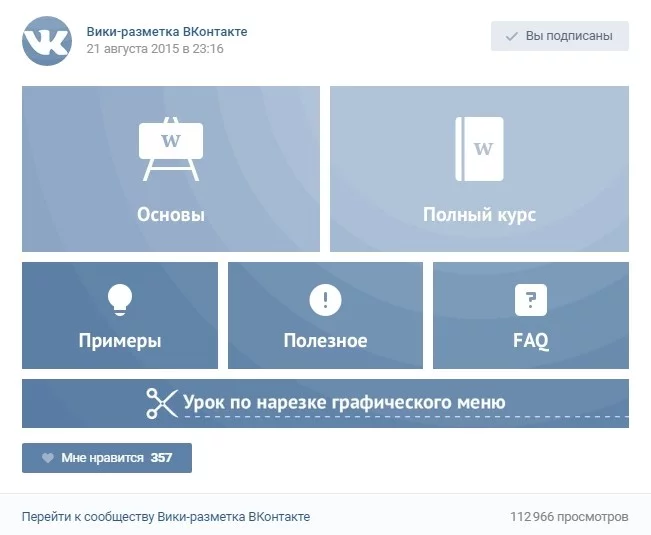
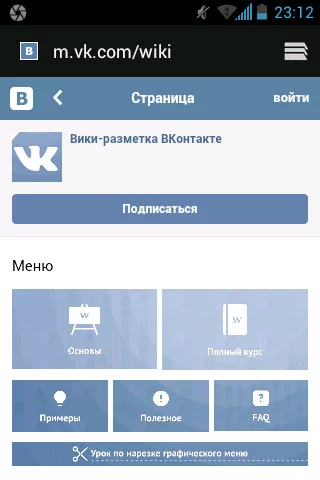
При нажатии пользователь открывает вики-страницу с меню группы:

Кликабельное меню с идентичными разделами

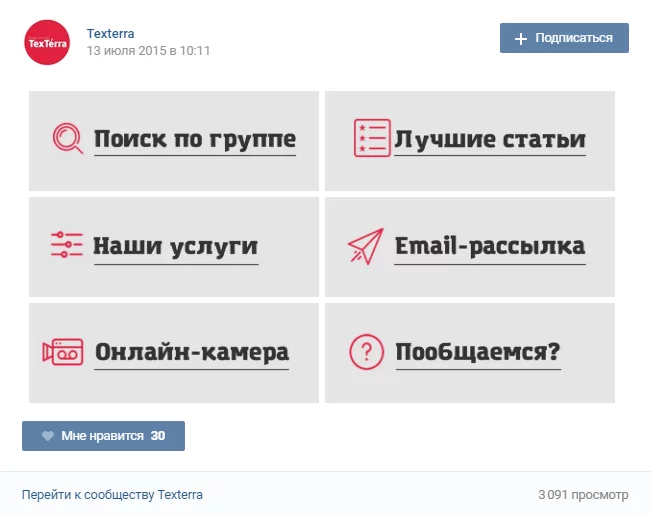
Еще один пример
Кнопки на картинке не кликабельны, а вот при нажатии на «Просмотреть» откроется полноценное меню:

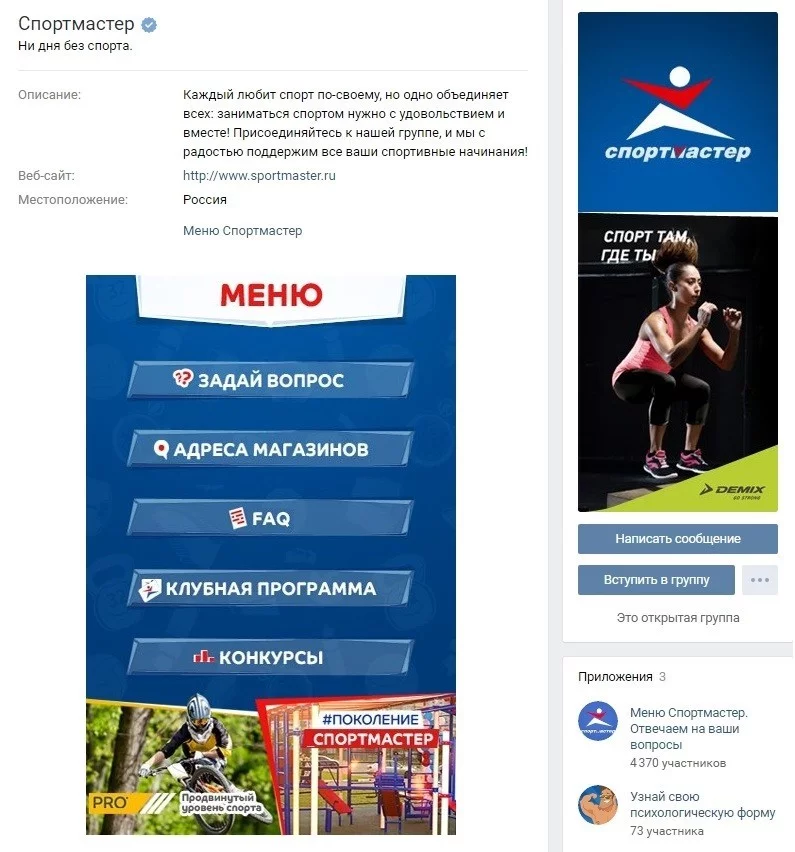
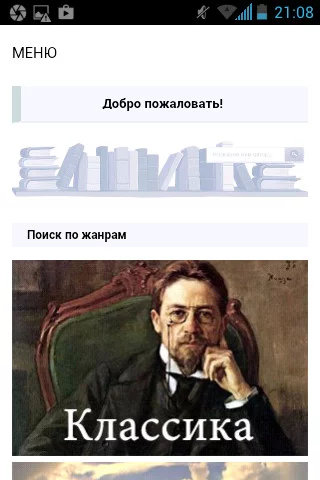
Пример открытого меню
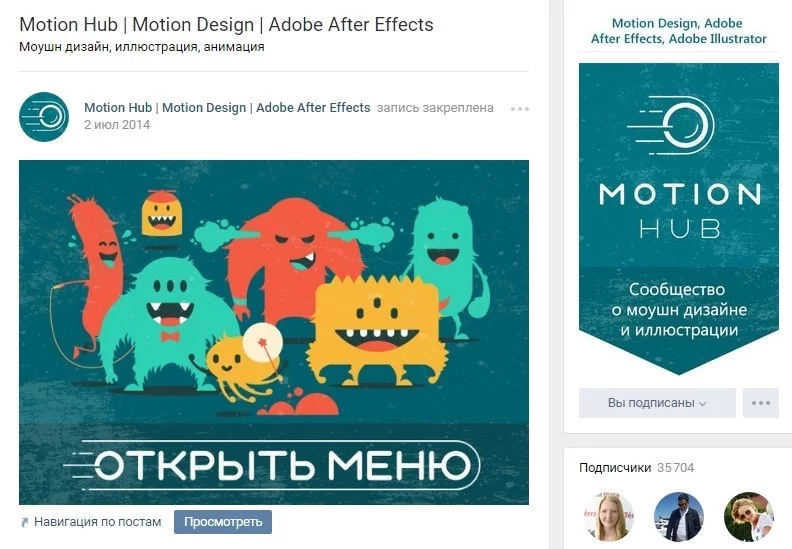
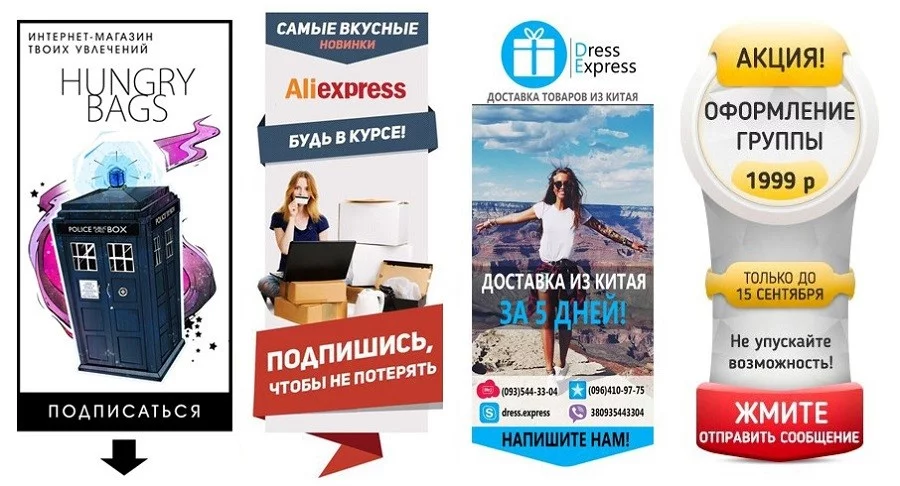
7. Закрытое меню
Закрытое меню отличается тем, что пользователь не видит на картинке его пункты. Обычно на анонсе пишут что-то вроде «Меню», «Навигация», «Все материалы в одном месте» или «Жми сюда».

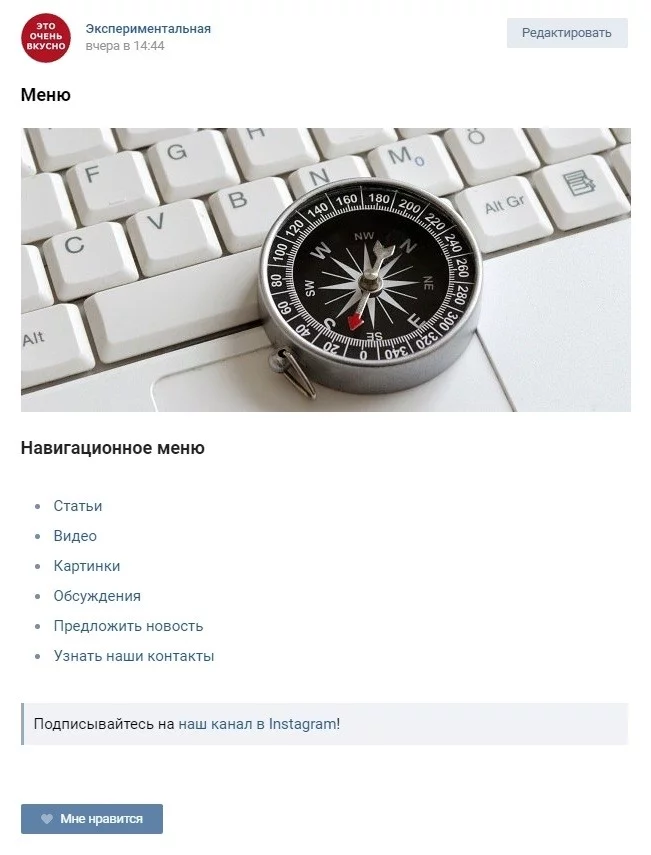
Закрытое меню

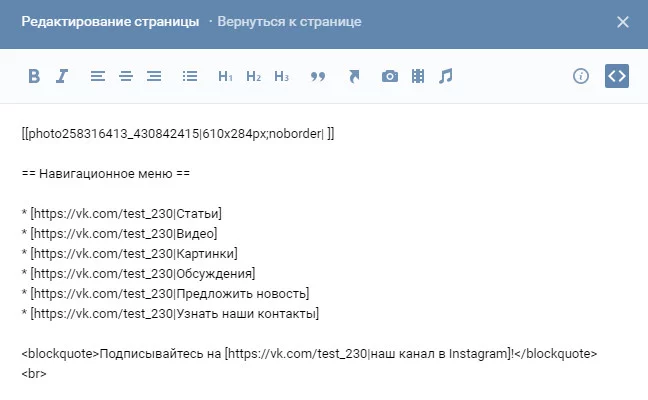
Меню
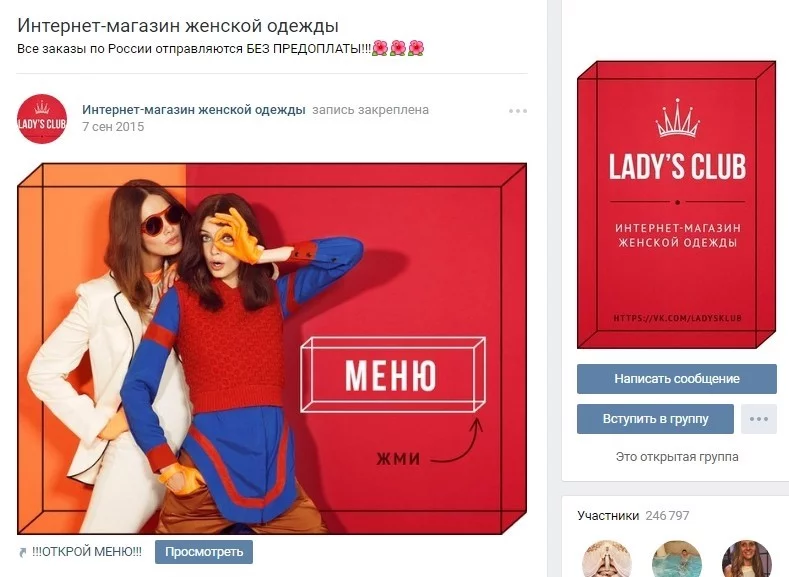
По большому счету, вы можете написать на картинке что угодно. Но стоит позаботиться о том, чтобы пользователь понимал, зачем ему кликать именно сюда. Вот несколько интересных вариантов.

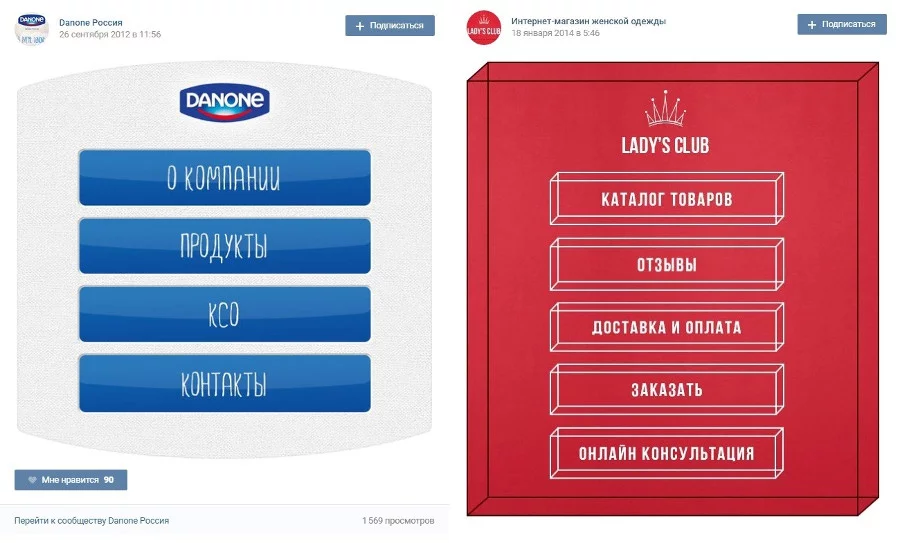
Пост-меню паблика

Закрытое меню группы

Меню интернет-магазина для девушек
8. Меню слитое с аватаркой
Этот вариант предполагает оформление меню и аватарки группы в едином стиле. Не просто в одном цвете и с одинаковым шрифтом, а так, чтобы один элемент был продолжением другого. Выглядит стильно и органично.

Слитное меню

Меню группы о помаде
9. Спрятанное меню
Этот вариант можно сделать только в группе. Для публичных страниц такой метод не доступен. Вместо картинки-анонса размещается ссылка на навигационную страничку. Главное достоинство - экономия места. Посетители видят и информацию о бренде, и ссылку на меню. Минус - не всем пользователям очевидно, что по ссылке можно перейти.

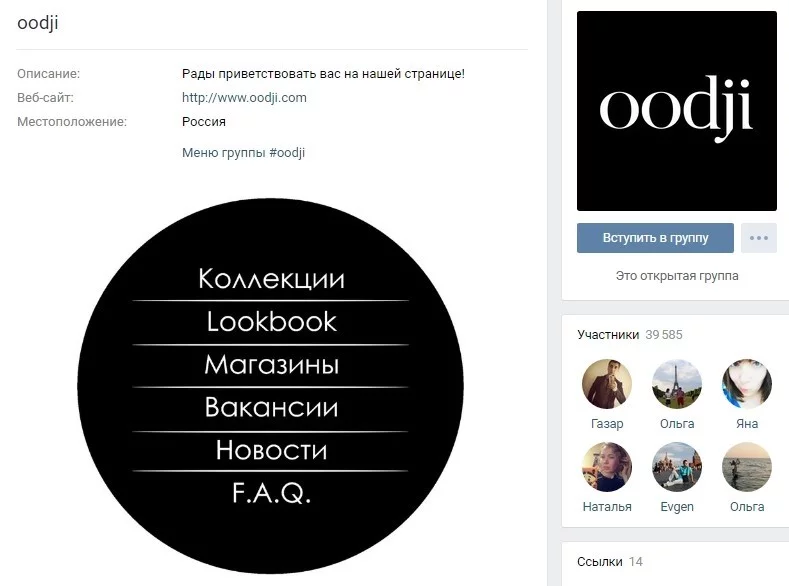
Бренд одежды . Чтобы открыть меню, надо нажать на ссылку «Меню группы #oodji»

Само меню

Пример уже открытого меню
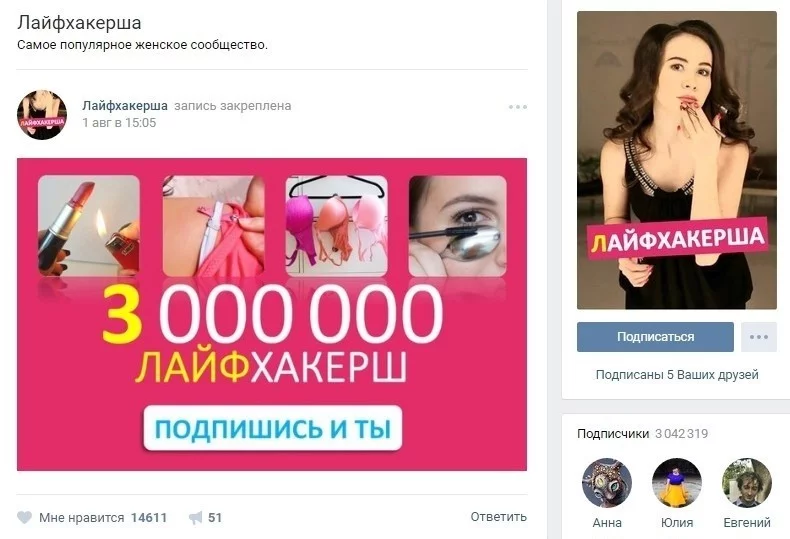
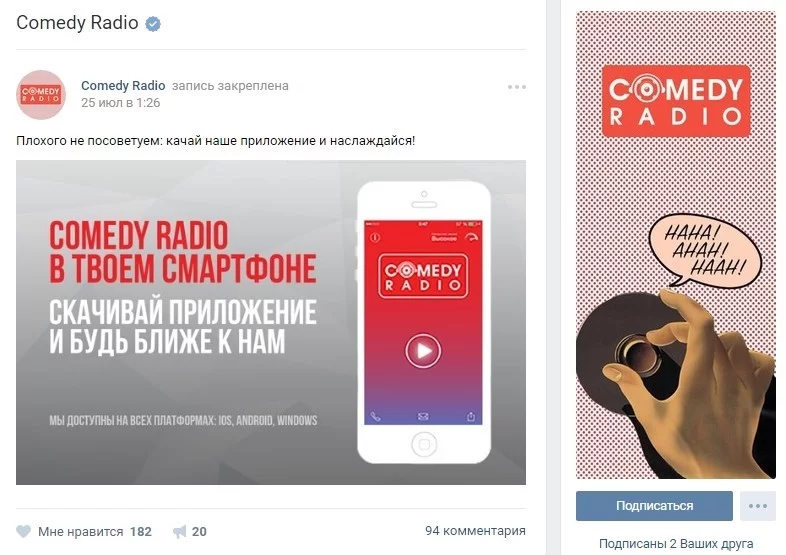
10. Изображение
Подходит для информирования аудитории о текущей акции, новых товарах, условиях доставки, скидках или уникальном предложении вашей организации.

Сообщество разместило картинку с призывом, но кнопка не клибабельна

анонсирует запуск приложения
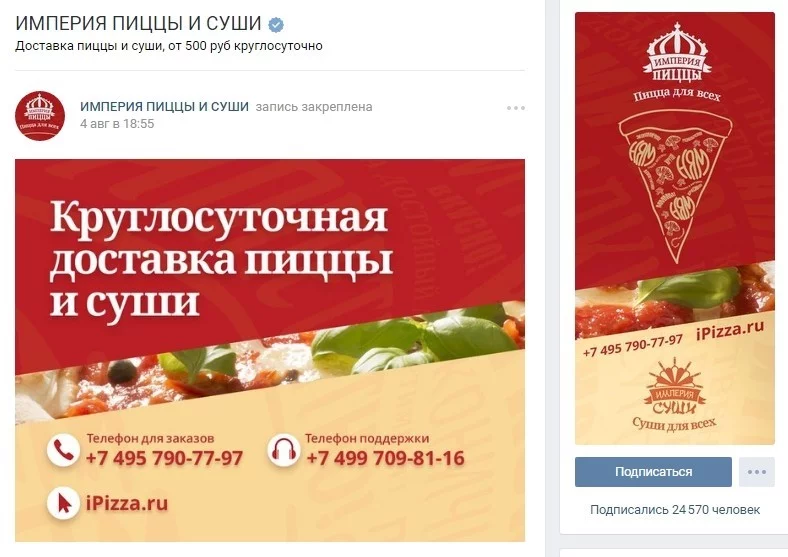
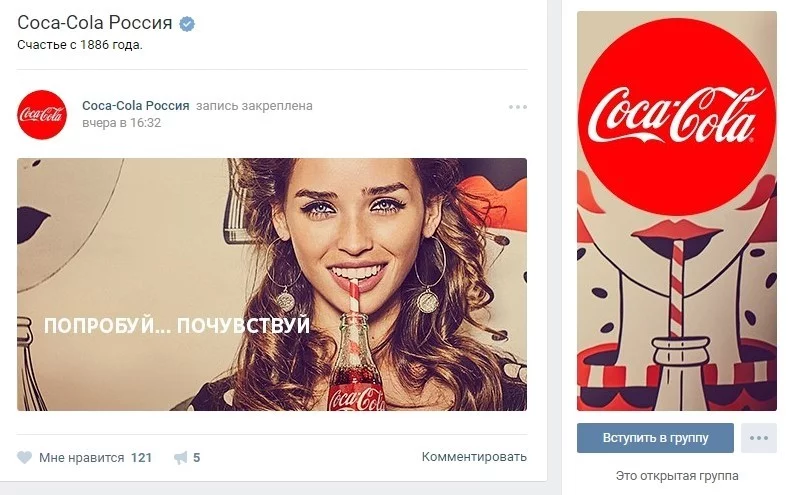
11. Изображение и аватар в едином стиле
Напоминает слитное меню, но изображение не кликабельно. Аватар и картинка выглядят как единый рисунок, лишь разделенный белой полосой. Визуально очень привлекательно.

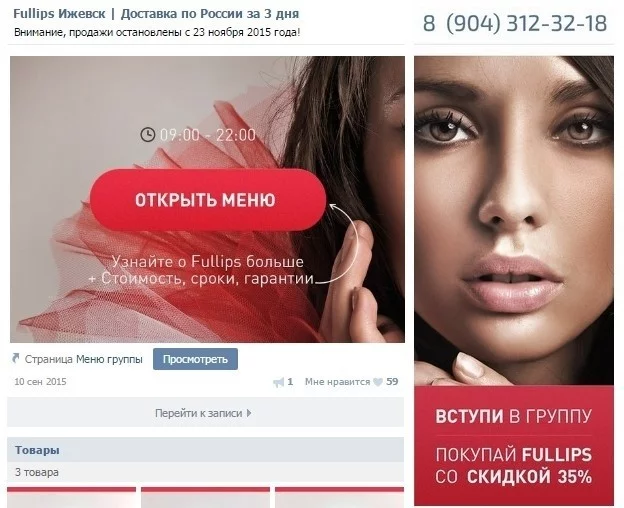
информирует о режиме работы, дает контакты для заказа

использует красивую картинку со слоганом
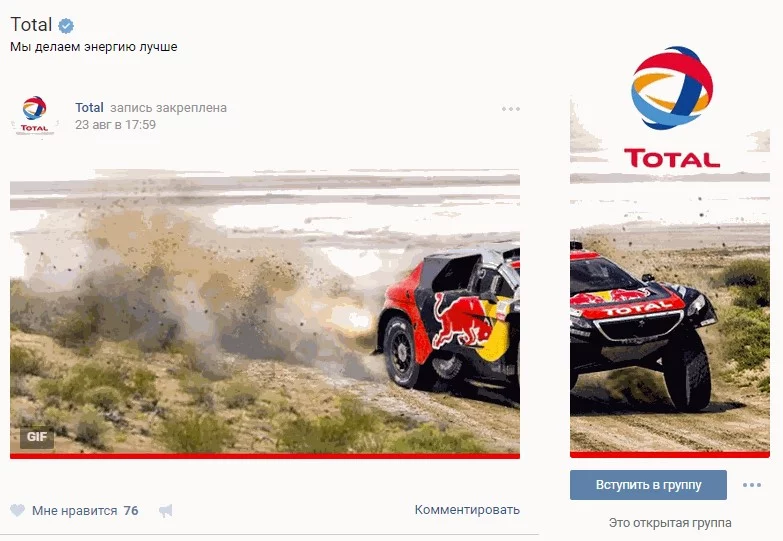
12. Гифка как продолжение аватара
Потрясающий вариант, который еще не успел надоесть пользователям! Гифка с автоматическим воспроизведением является продолжение аватара, собирая шапку группы в единую композицию. При этом часть композиции - статична, а часть - подвижна. Выглядит оригинально, завораживающе и привлекательно.

Оригинальная шапка группы
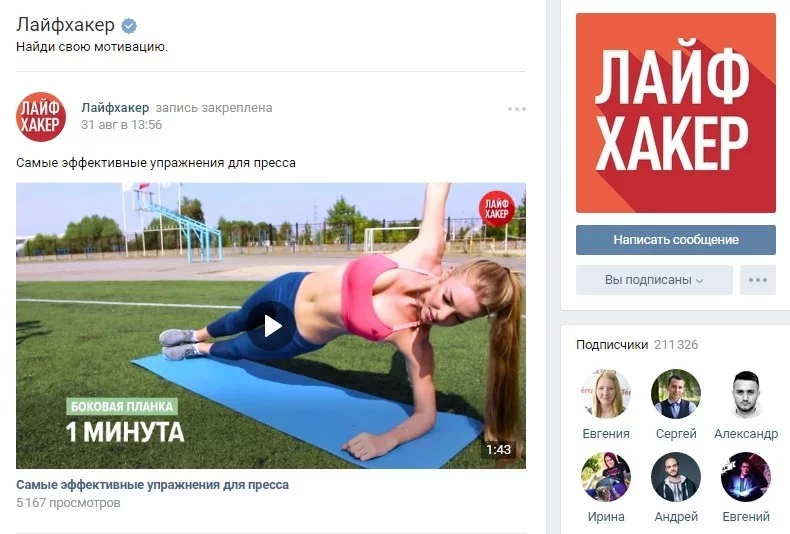
13. Автоматически воспроизводимое видео
Еще один способ добавить интерактивности сообществу - разместить видео в шапке. С 2015 года видео в шапке начинают воспроизводится автоматически. Движущие элементы в кадре всегда привлекают больше внимания, чем статичное изображение. Видео проигрывается без звука, поэтому не вызовет раздражения у посетителей.
Как сделать, чтобы видео включалось само?
Нужно соблюсти всего лишь 3 условия:
- Загрузить нужный ролик через ВК - видео, загруженные через Ютуб или Вимео не включаются автоматически.
- Дополнить видео можно только текстом. Прикрепить ссылку или картинку не получится.
- После загрузки видео нужно опубликовать на стене, а затем закрепить пост.

Видео с упражнениями в сообществе

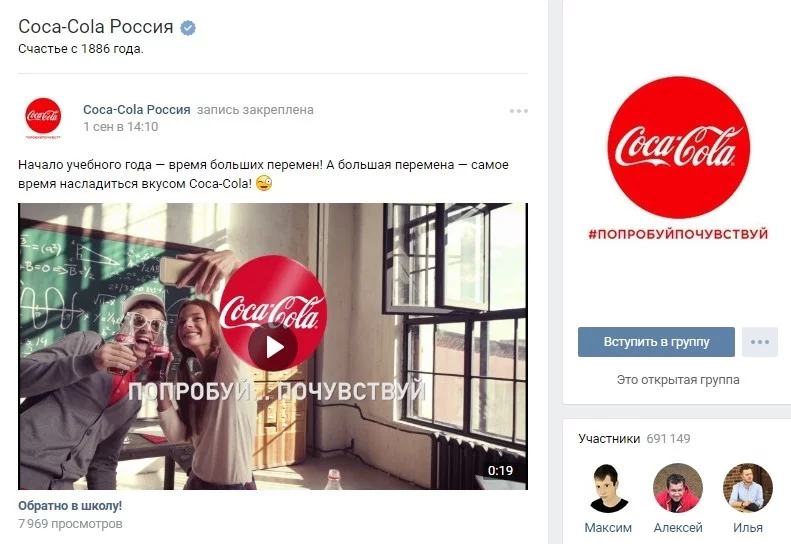
делится любимыми рекламными видео
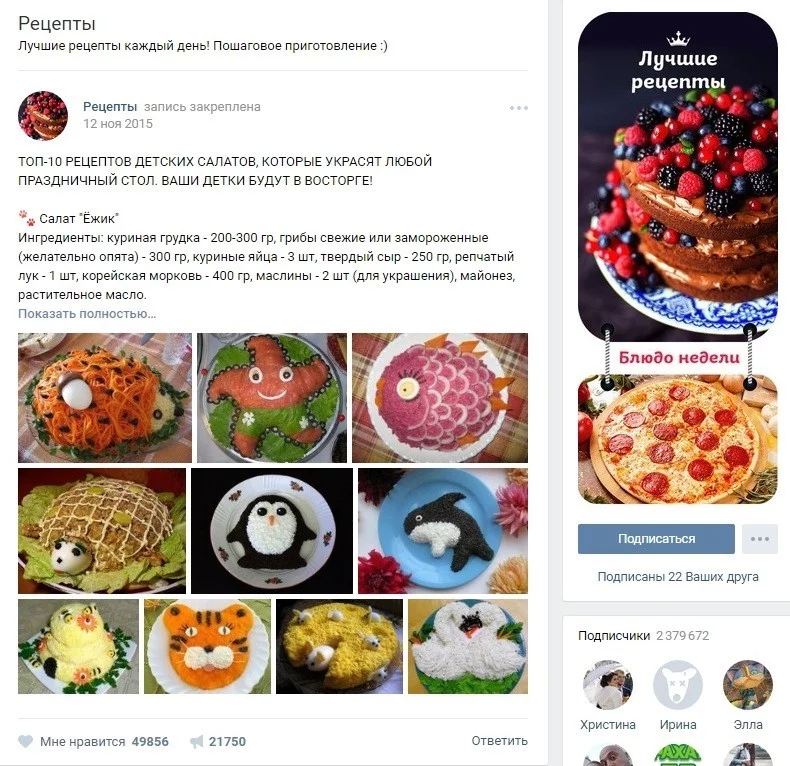
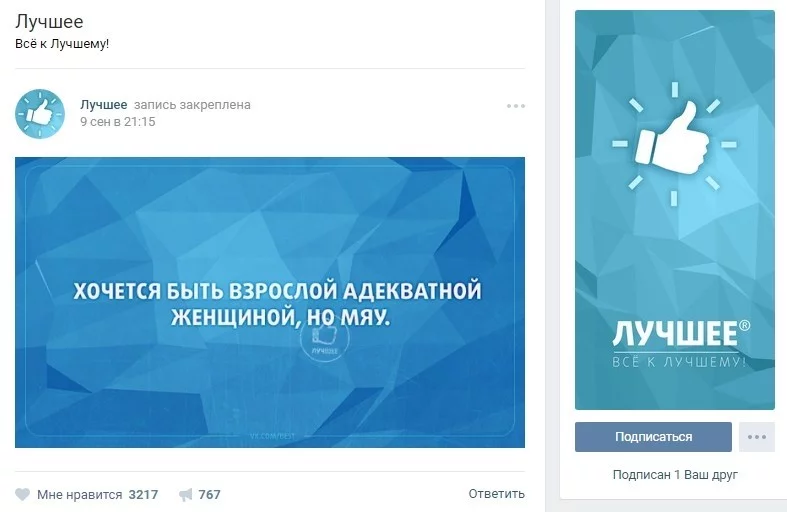
13. Популярная запись
Выберите самый популярный пост вашего сообщества с максимальным количеством лайков и репостов. Закрепите его. Так новые посетители сразу получат доступ к вашему лучшему материалу. И, вполне вероятно, поделятся им на своей страничке, увеличив охват записи.

Страница , пост с огромным количеством репостов

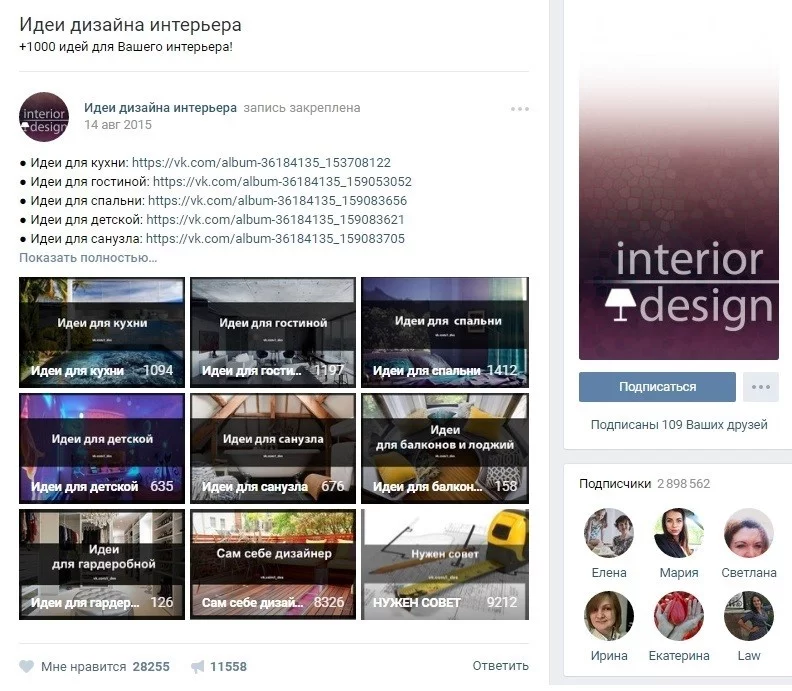
Группа закрепили кладезь материалов о ремонте. Посмотрите, сколько репостов и лайков!
14. Действующие акции
Чтобы максимально оперативно донести до покупателей информацию о скидках, акциях, новых товарах или подарках, разместите ее в шапке группы. Это первый элемент, который видит пользователь, когда заходит в группу. Но чтобы получить хороший охват, разместите запись сначала в ленте на несколько часов, а затем закрепите в шапке. Не все пользователи заходят в группу, большая часть из них получает информацию из ленты новостей.

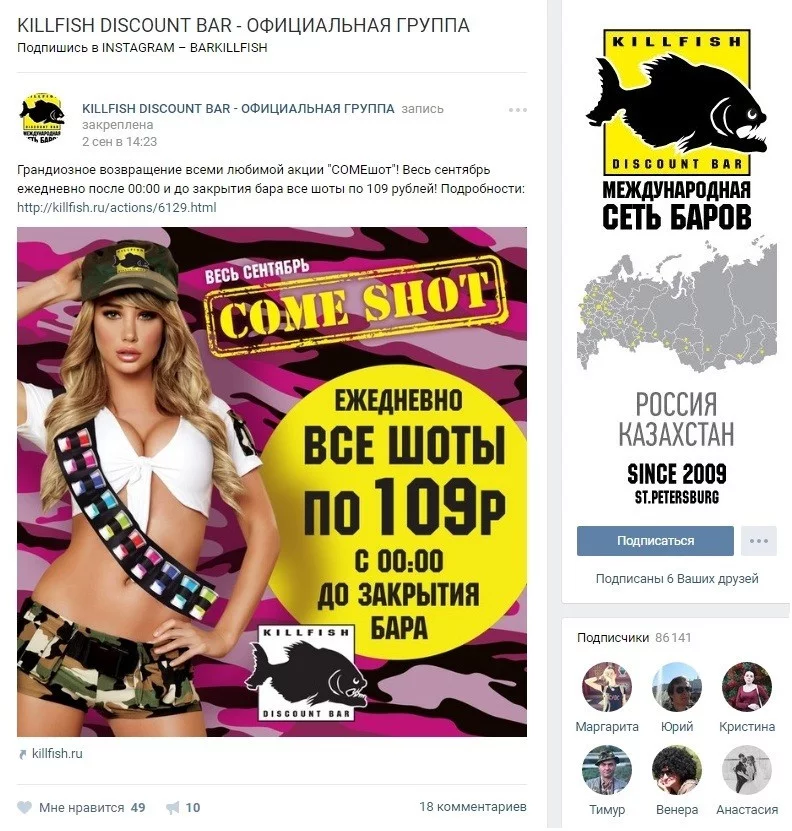
Сеть баров рассказывает об акции

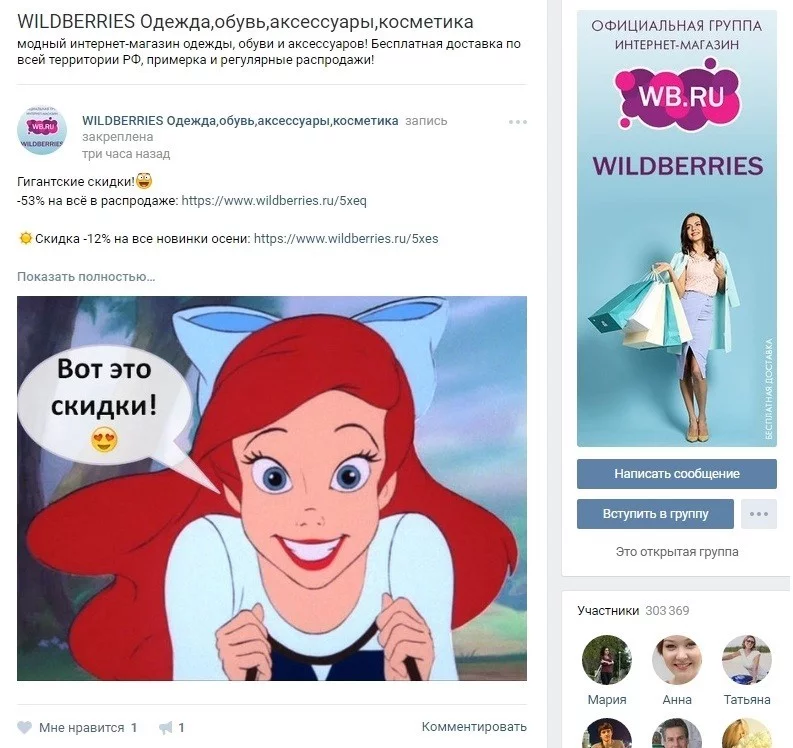
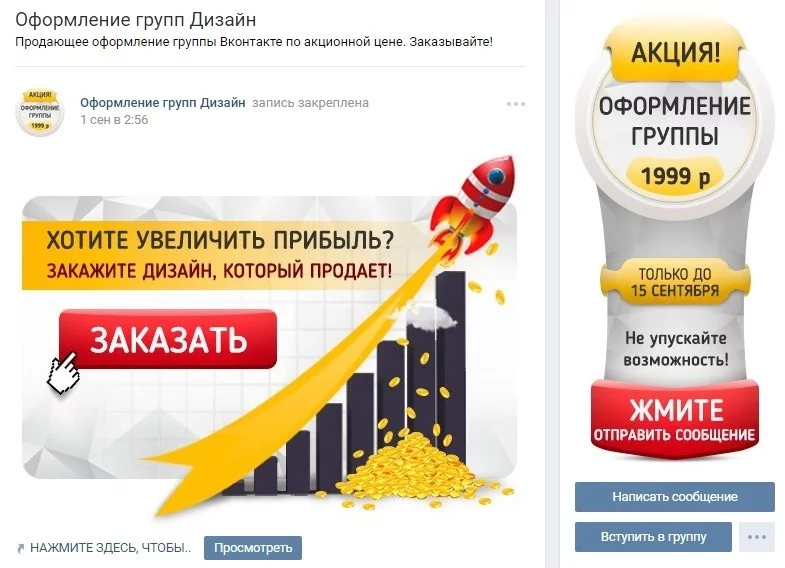
Интернет-магазин напоминает о скидках
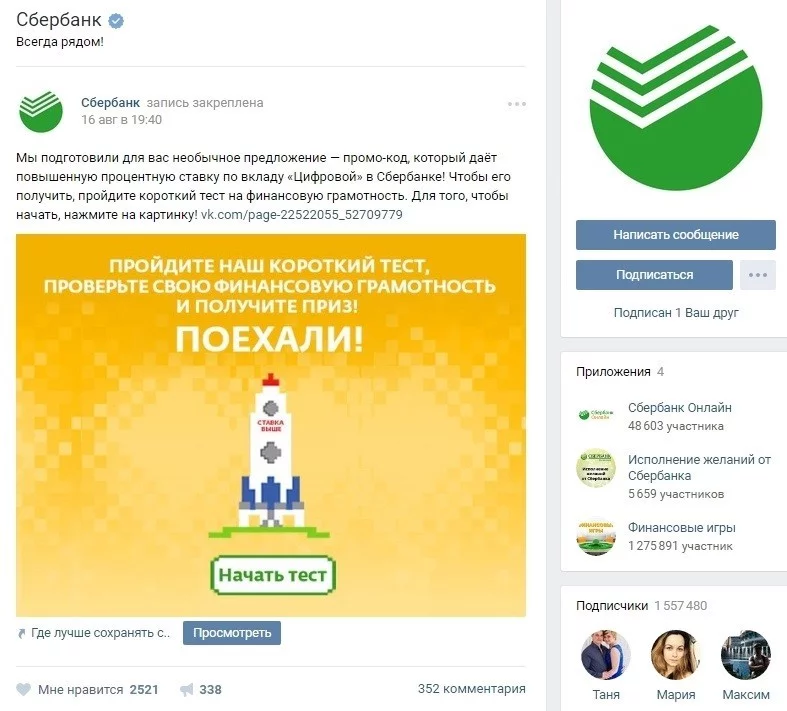
Сбербанк использует вовлекающий инструмент - тест на финансовую грамотность. Скидку получают только те, кто наберет определенное количество баллов. Благодаря тому, что пользователь немного потрудился и поиграл одновременно, скидка кажется более ценной.

Интерактивный тест от Сбербанка
15. Анонсы мероприятий
Думаем, вы уже догадались, что шапка - это отличное место для размещения актуальной информации. Поэтому просто посмотрим интересные примеры.

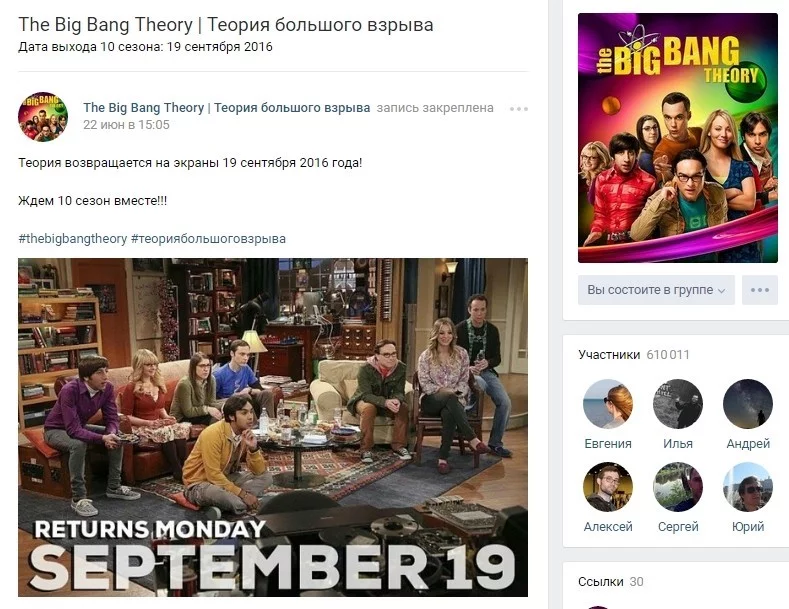
Группа сериала анонсирует новый сезон

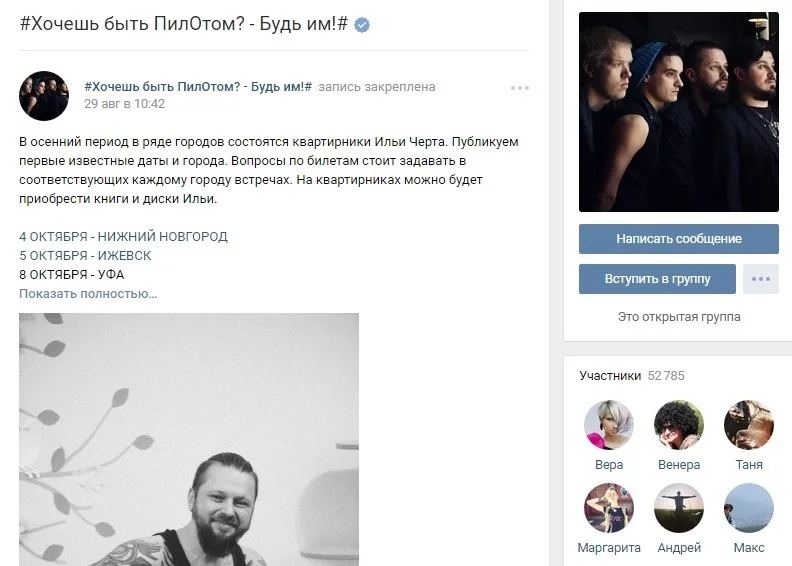
Группа разместила в шапке график концертов
16. Розыгрыши

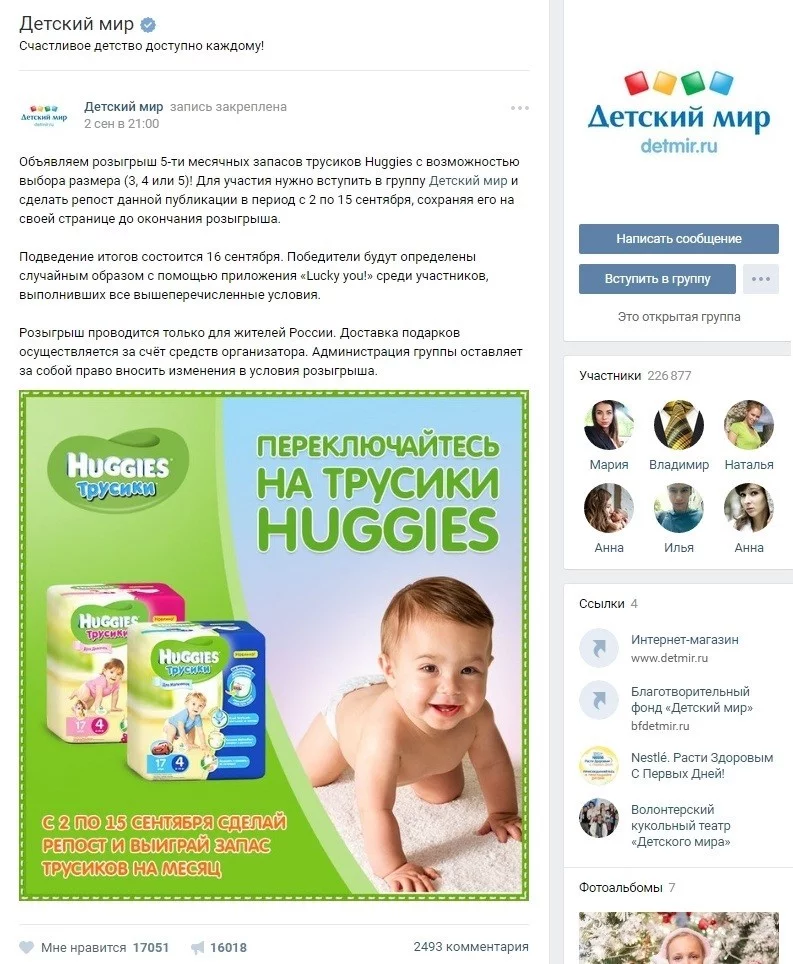
Сеть разыгрывает запас подгузников

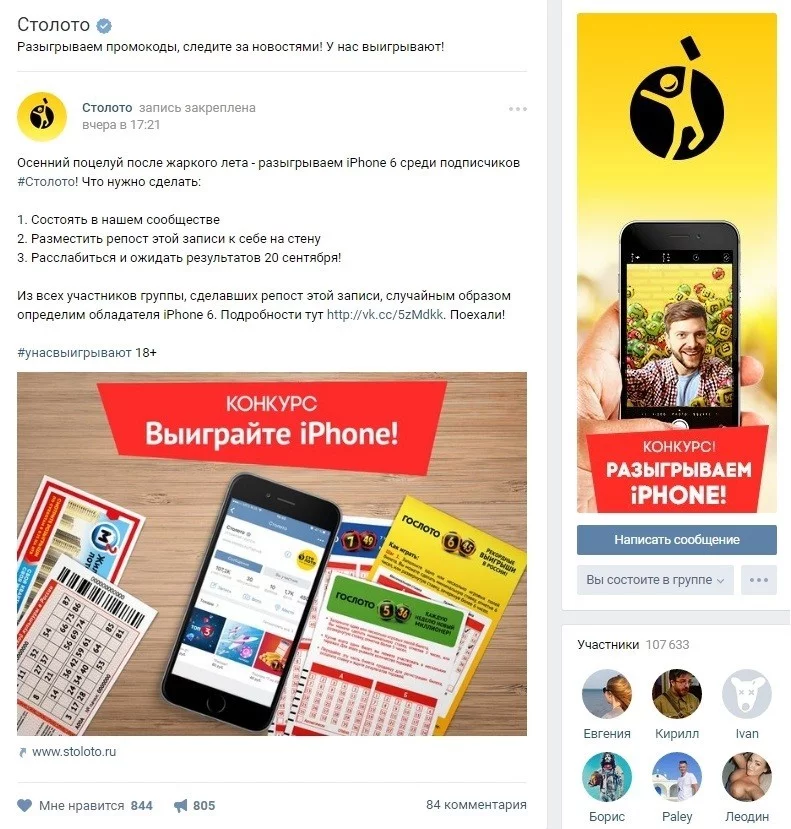
Лотерея дарит Айфон
17. Опросы

Мини-исследование

Опрос на странице ресторана
18. Объявления

Объявление выделено словом «Важно» на красном фоне

информирует о временных неполадках
19. Вакансии

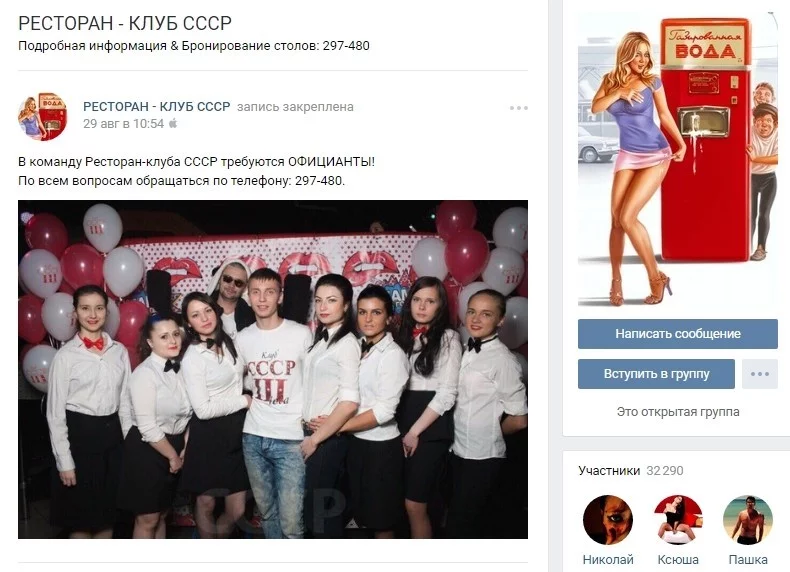
Ресторан ищет официантов
20. Ссылки на другие соцсети

делится ссылкой на свой профиль в Перископе

Студии Дениса Каплунова ссылается на аккаунт в Пинтересе
21. Продажа товаров/услуг

Группа по предлагает свои услуги

Сервис предлагает подключиться
22. Самый популярный продукт

Популярный товар магазина
23. Отзывы клиентов/покупателей

Отзыв - самый сильный инструмент повышения доверия
Как сделать привлекательный аватар
Аватар сообщества - это еще один важный элемент оформления группы Вконтакте. Он оказывает влияние на привлечение пользователей из поиска по группам, из блока «Интересные страницы» других пользователей, рекомендаций. Рассмотрим основные критерии эффективного аватара.
1. Миниатюра
Если вы принимаете решение разместить текст на миниатюре, то он должен быть достаточно крупным.

Пример неудачных надписей - слишком мелко

Примеры удачных надписей - текст крупный
Лучше, чтобы надпись помещалась внутри миниатюры

Примеры неудачных аватаров - текст не помещается внутри миниатюры

Надпись внутри выглядит опрятней
Важно, чтобы пользователь с первого взгляда мог разобрать, что изображено на картинке.

Очень странные аватарки. Некоторые сообщества развлекательного характера делают это специально, чтобы человек зашел посмотреть, что же там такое.

Примеры удачных решений - все четко и понятно
Если есть возможность, то лучше не используйте стоковые, заезженные картинки. Такие аватарки снижают доверие пользователей.

Крупные компании никогда не используют бесплатные или стоковые картинки
Подбирайте яркие цвета, чтобы миниатюра выделялась на фоне конкурентов.

Не совсем корректный пример) На фоне ярких аватарок бледная выделяется, но в ленте пользователя такая миниатюра останется незамеченной.
Хороший способ выделится - использовать стиль минимализм. Отсутствие текста, 1-2 цвета, простые формы выделят вас на фоне кричащих конкурентов.

Анти-минимализм - куча картинок, надписей, шум

Стильно и аккуратно
Если вам нужно привлечь внимание к своей группе, подключите эмпатию. Подумайте, что вас самих заставляет переходить в группу? Как вы выбираете, на что кликать, а на что нет? Вот, например, один из довольно старых приемов - красный огонек, имитирующий новое сообщение. До сих пор вызывает желание перейти по ссылке. Некоторые рефлексы сильнее разума.

Красный огонек как часть аватара
Нельзя сказать, что этот прием 100% сработает. Но если хорошо подумать, можно подобрать оптимальный вариант именно для вашей ниши и аудитории. Вот, например, стильный и оригинальный вариант:

Черный круг вместо миниатюры на первом месте и черный круг внутри белого на втором. Однозначно вызывает интерес.
2. Текст на миниатюре
Хоть миниатюра и не отличается крупными размерами, ее можно использовать для информирования о самых главных преимуществах компании. Рассмотрим популярные варианты.
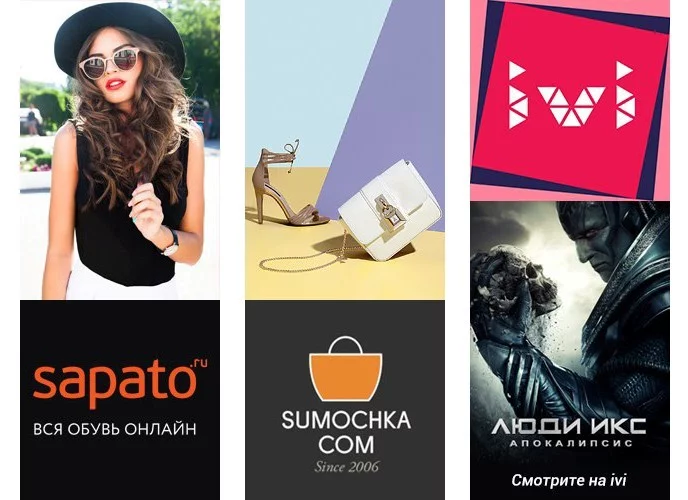
Анонс нового продукта/услуги/события

Анонс нового сезона, коллекции, премьеры всегда привлекает внимание любителей новинок
Ваше УТП

Выберите одно преимущество: круглосуточно, дешево, быстро и т.д.
Контакты

Поможет тем, кто уже готов купить, быстро найти ваш номер
Супер цены

Если у вас крутая цена - пишите ее прямо на миниатюре
Бесплатная доставка

Особенно актуально для ресторанов доставки еды
Часто компании с бесплатной доставкой добавляют эту информацию в название группы через | от названия самой организации.

Не стесняйтесь рассказывать о бесплатных услугах
Акции и скидки

-50% выглядит органично и привлекательно
Розыгрыши

Ну как пройти мимо потенциальной халявы?
Вакансии

Соцсети - хороший вариант поиска лояльных сотрудников
Держите в голове вашу цель и портрет ЦА, а вдохновение придет во время работы над оформление группы.
3. Продающий дизайн аватара
Сам аватар играет еще большую роль, чем миниатюра. От его качества зависит впечатление клиента о вас, как о компании, которой стоит или не стоит доверять свои деньги. Собрали шесть основных правил по дизайну аватара.
- Качество изображения должно быть высоким. Плохая картинка сразу оттолкнет посетителя. Кратко: делайте размер в два-три раза больше рекомендуемого, чтобы не было искажения качества после сжатия.
- Следуйте единому стилю. Идеально - аватар и меню в фирменном стиле компании. Хорошо - в единой цветовой гамме с пересекающимися элементами. Такое сочетание меню и аватара выглядит эффектно.
- Аватар и миниатюра могут быть разными. Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле.
- Делите аватар на части. Верхняя - под миниатюру, нижняя - под остальную информацию.
- Добавьте призыв к действию. Нарисуйте стрелочку, указывающую на кнопку «Подписаться» или «Написать сообщение». Не все пользователи знают, что можно писать сообщения группе.
- Оставьте немного пространства. Слишком большое количество информации воспринимается как шум: мозг не может выделить что-то одно и предпочитает вообще ничего не воспринимать.

Аватар и меню группы

Аватар и меню в едином стиле, группа

Знаменитый аватар группы оригинально сочетается с меню

Примеры гармоничного сочетания

Разделенные на части аватары

Аватары со стрелочками

Слишком много информации

Благодаря свободному пространству, информация считывается легче
Важные элементы аватара
Окончательное решение о размещении тех или иных элементах на аватаре следует принимать исходя из специфики бизнеса, ниши и аудитории. Собрали список элементов, встречающихся чаще всего.
Адрес сайта

Актуально для интернет-магазинов
Контакты и режим работы

Подойдет доставкам, ресторанам, магазинам
Розыгрыши призов/скидки

Имеет смысл, если акция длится дольше 1-2 недель
Топ-товар или новинка

Или товар, который вы хотите вывести в топ ;)
Условия доставки

Кратко: по всей России, бесплатно, круглосуточно
Дополнительные сервисы

Например, реклама мобильного приложения
УТП

Пишите о своем уникальном торговом преимуществе
Новинки/анонсы

Актуально для кинотеатров, магазинов одежды, музыкальных исполнителей
Официальное сообщество

Если у вас есть значок «официальное сообщество» от ВК - расскажите об этом
Расписание/график

Подойдет для певцов, гастролирующих театров, цирков
Ссылки на другие аккаунты

Лучше, конечно, разместить активную ссылку, но так тоже можно
Подробное описание

То, что не влезло в заголовок: слоган, девиз
Награды

Признанный лидер отрасли? Победитель конкурса? Укажите это!
Пишите все, что считаете важным для покупателей. Но не забывайте оставлять свободное пространство.
Как объединить аватар и меню
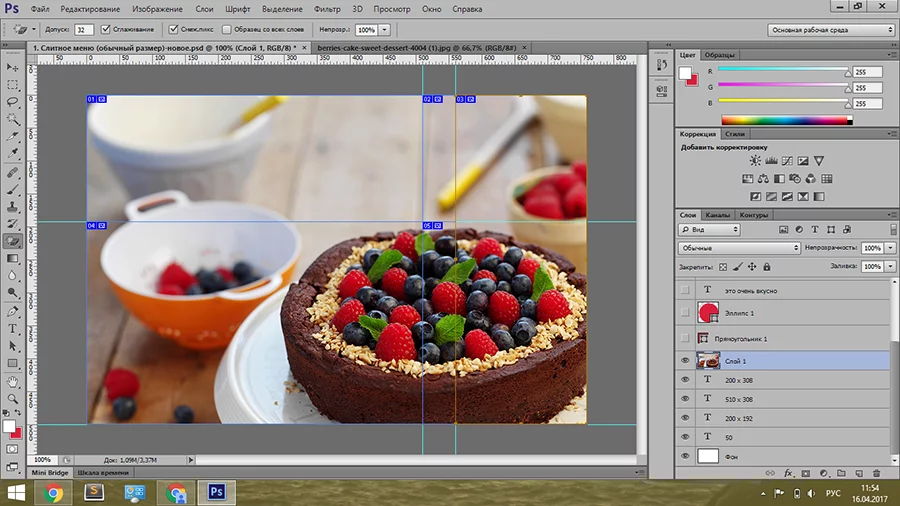
Чтобы сделать аватар и меню из одного изображения, рекомендуем использовать Photoshop или аналогичную программу для обработки фото. Всего 9 шагов.
- Используйте шаблон. .
- Подберите качественное изображение, скачайте его на ваш компьютер. Откройте картинку в программе.
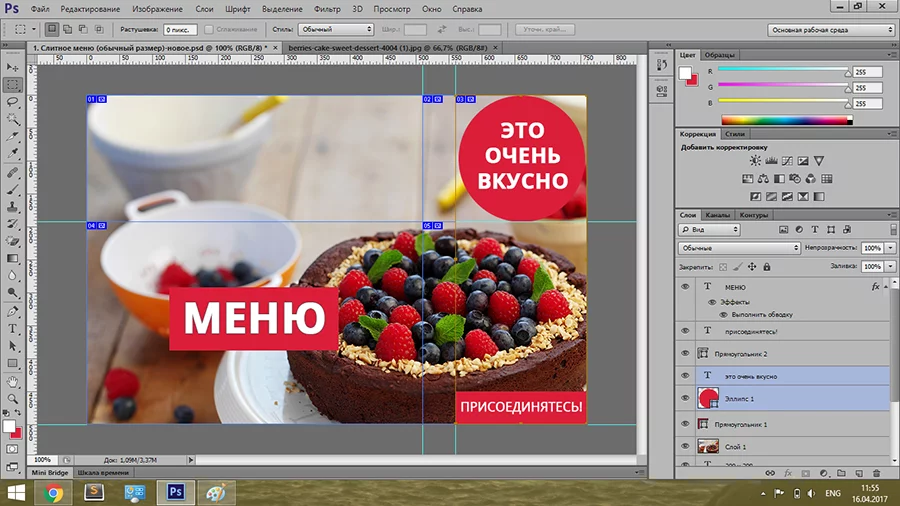
- Скопируйте и вставьте в шаблон. Откорректируйте положение картинки так, как собираетесь ее нарезать.

- Нанесите эффекты, добавьте надписи и все, что посчитаете нужным.

- Чтобы часть изображения, расположенная в месте пробела не исчезала, сдвиньте ее как на гифке:

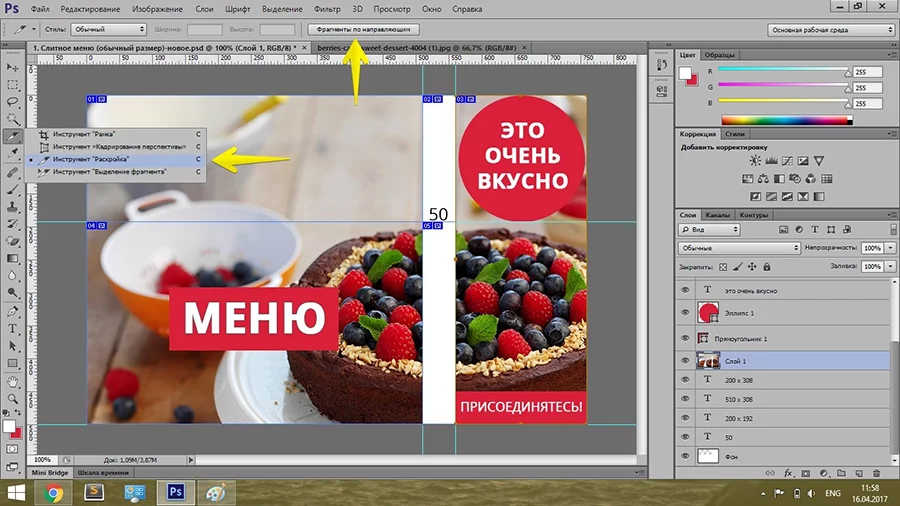
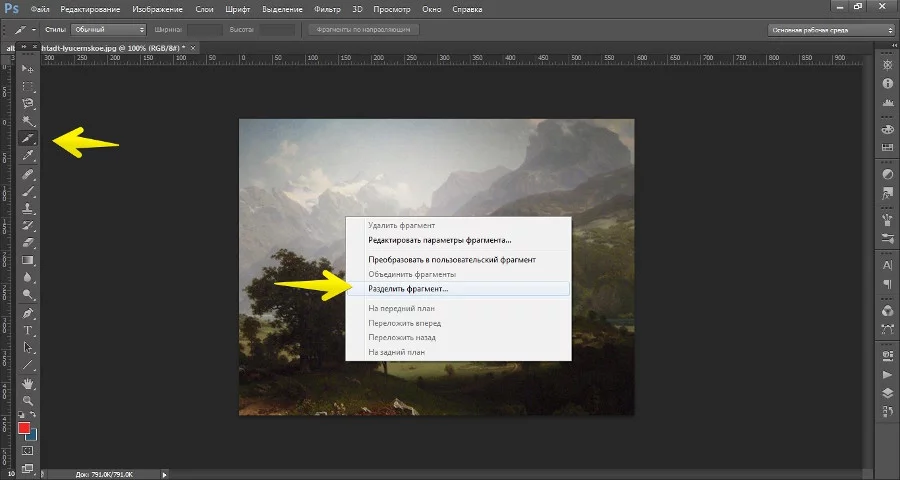
- Откройте инструмент «Раскройка», затем «Фрагменты по направляющим».

- Уберите лишнее и подкорректируйте изображение.

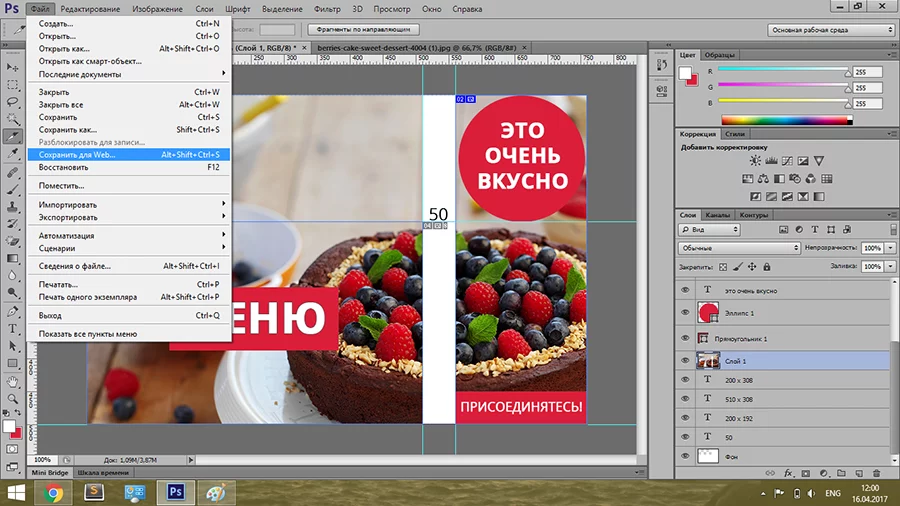
- Сохраните изображение. Файл - Сохранить для Web - 100% качество.

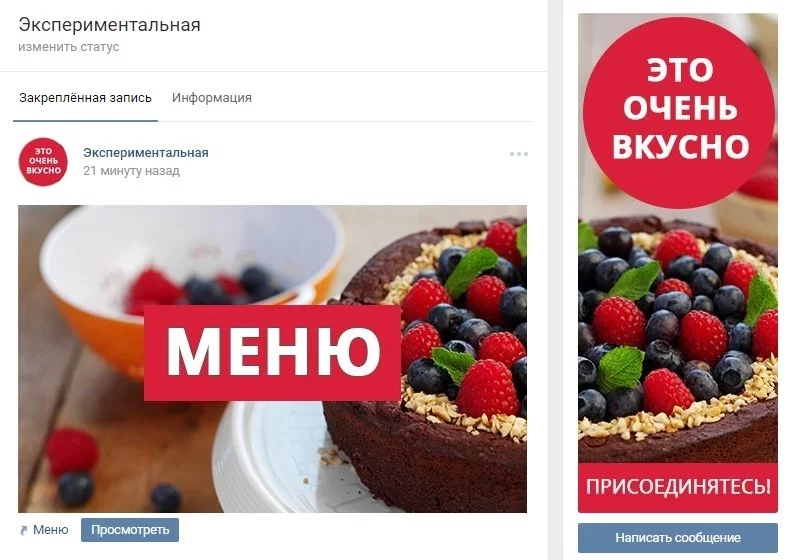
- Найдите изображения на своем компьютере. Обычно все рисунки из Фотошопа сохраняются в отдельной папке. Добавьте аватар и анонс для меню.

Объединенные меню и аватар, сделанные по шаблону из статьи
В шаблоне вы можете изменить высоту аватара. По умолчанию стоит 500 px.

Здесь высота картинки 340 px
Как правильно оформлять картинки для постов в ВК
Придумать фирменную фишку для оформления постов в ВК не так просто, как кажется на первый взгляд. Нужно учесть и эстетическую составляющую, и функциональную, и продающую. Чтобы найти свой стиль, рекомендуем посмотреть, что делают другие. Собрали немного примеров для вдохновения.

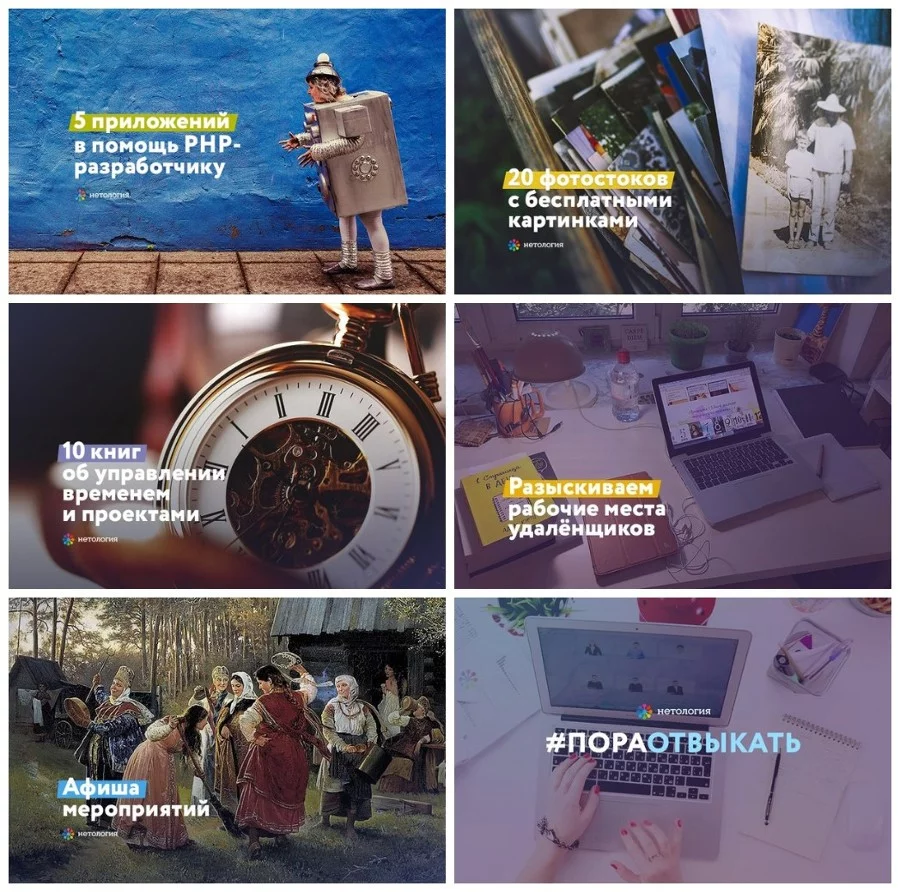
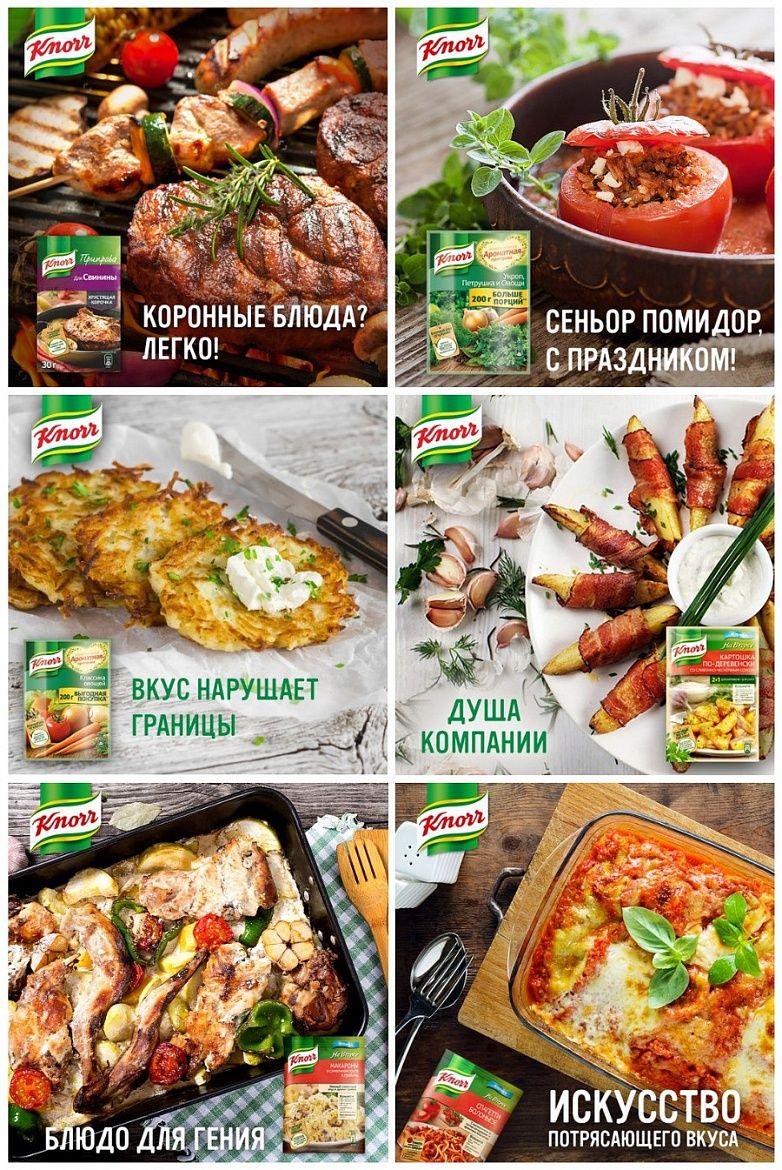
оформляет посты в едином стиле

Оригинальные посты компании

Пример сочетание эстетики и функциональность в группе

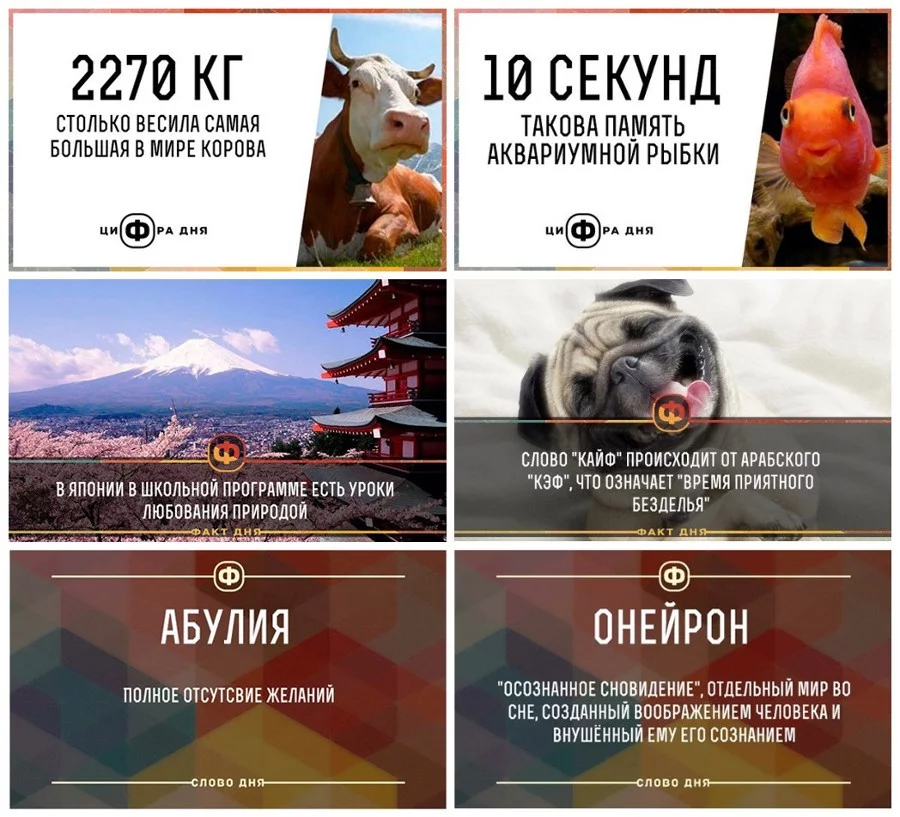
Три разных, но перекликающихся типа постов в группе
Оформлять картинки каждый раз по-новому было бы слишком трудозатратно. Поэтому обычно используют 2-3 шаблона, в которых легко заменить текст, изображение, поменять цвета. Создать такие шаблону не сложно, потому как все известные стили базируются всего на семи приемах.
1. Затемнение/осветление изображения
Делает текст более читаемым за счет контрастности надписи к фону.

Пример из паблика

Тот же прием в группе

Осветление фона в

Осветление от
2. Контрастная фигура
Надпись размещается на отдельной однотонной фигуре (круг, полоска, треугольник) контрастной по отношению к цвету текста.

Гармоничное изображение

Контраст от Cossa

, хамелеон и синяя полоса
3. Выделение текста построчно
Каждая строка текста выделяет контрастной полоской. Выглядит стильно.

Мудрость от

4. Нарезка изображений
Одна часть картинки заменяется нейтральным фоном, на котором размещается текст


Реклама астрологического теста
5. Замутнение
Изображение немного размывается с помощью инструмента «Расфокусировка», а текст остается в фокусе и выглядит более четко.


Автор неизвестен
6. Изображение с нейтральным фоном
На некоторых картинках есть будто специально отведенное место для текста. Подбирайте такие иллюстрации для мотивационных постов.

Пинтерест

7. Тень, обводка
Выделите текст с помощью темной тени или белой обводки.



Рекомендуем также добавлять к каждой картинке логотип вашей компании, водяной знак или адрес страницы/сайта. Так вы не только повысите узнаваемость торговой марки, но и обезопасите контент от использования конкурентами. Постарайтесь гармонично вписать логотип в изображение.
Где искать изображения хорошего качества?
Используйте сервис бесплатных фотографий - . Вбивайте ключевое слово на английском и смело используйте любое изображение. Авторы не против. Если не нашли подходящее, попробуйте поискать в Гугл или Яндекс. Выставите фильтр по размеру, цвету. Но обязательно проверяйте тип лицензии, чтобы не нарушить авторские права.
Как делать крутые картинки без дизайнера и Фотошопа?
Не всегда нужны навыки профессионального дизайнера. Сейчас есть множество сервисов с готовыми шаблонами, крутыми шрифтами и иконками. С их помощью вы сможете самостоятельно создавать оригинальные изображения к постам Вконтакте.
1.
Выбирайте раздел Design - крайний справа.

Нужный нам раздел
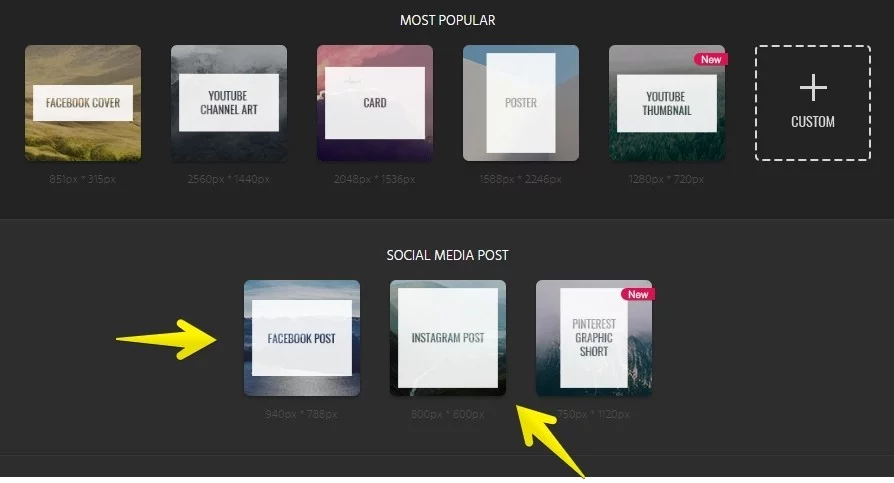
Выбираем соцсеть для которой будем делать картинку: Инстаграм – квадраты, Фейсбук – прямоугольники.

Есть и другие форматы, но эти два подходят лучше всего
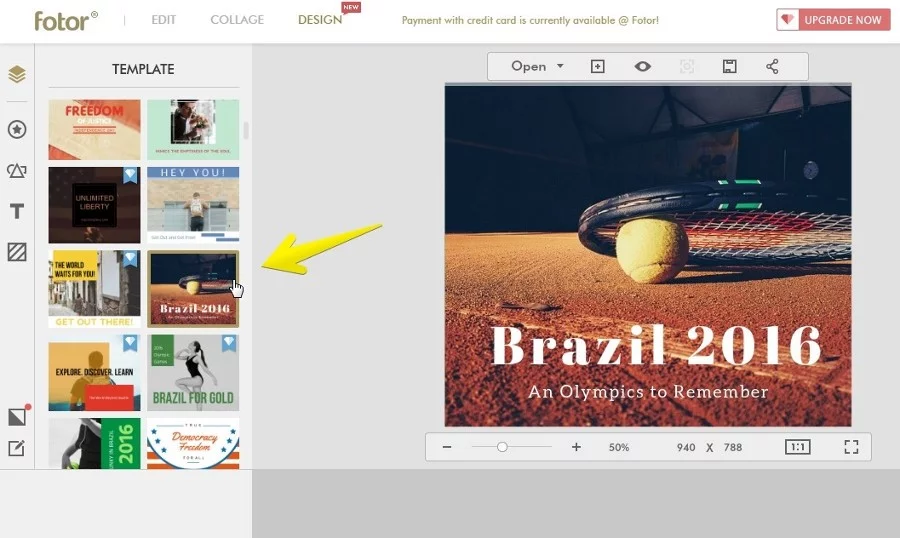
Кликаем, открывается окно с шаблонами. В левой части экрана выбираем самый подходящий вариант. Не все шаблоны бесплатны, но выбрать есть из чего.

Шаблоны с бриллиантом - платные
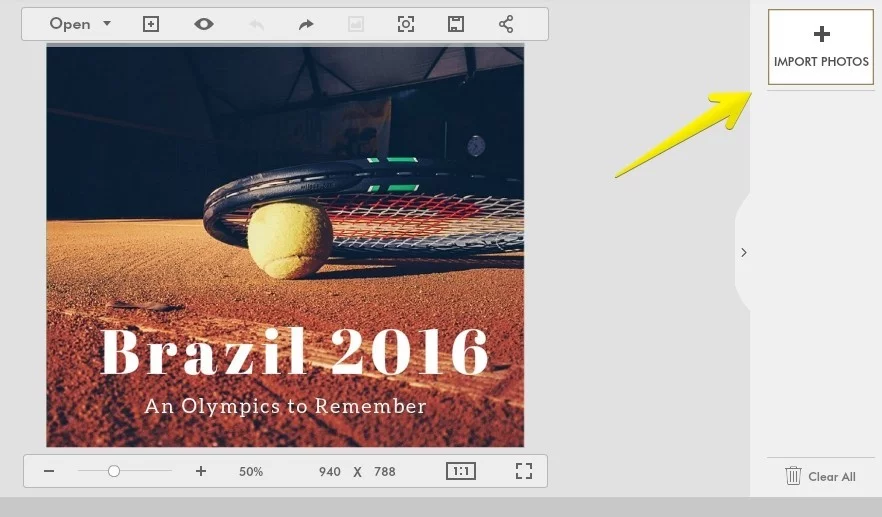
Вместо фоновой картинки сервиса подставляем свою.

Добавьте свои изображения, нажав на большой значок плюса в правой верхней части экрана.
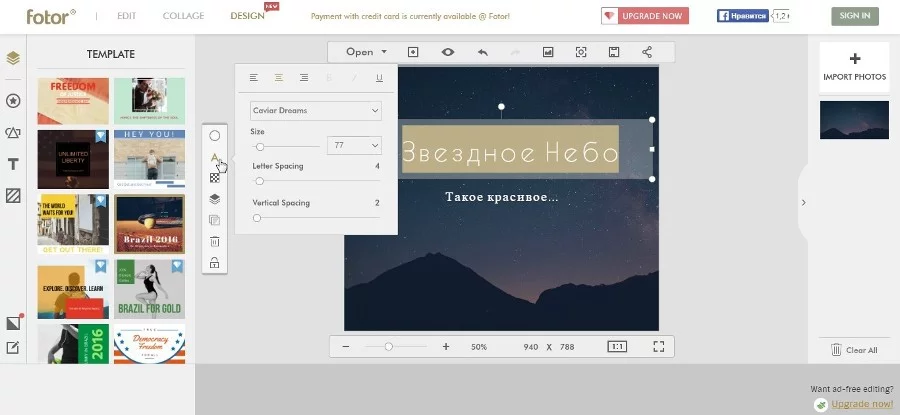
Вставляем, корректируем размер, пишем свой текст. Если нужно - добавляем логотип.

Редактура текста
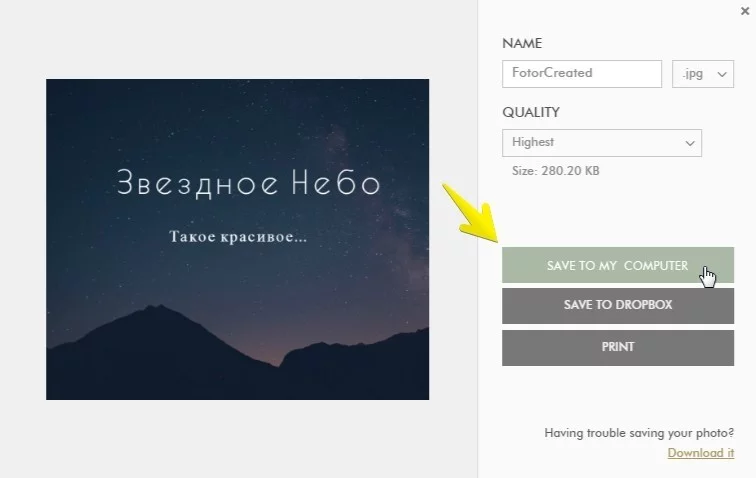
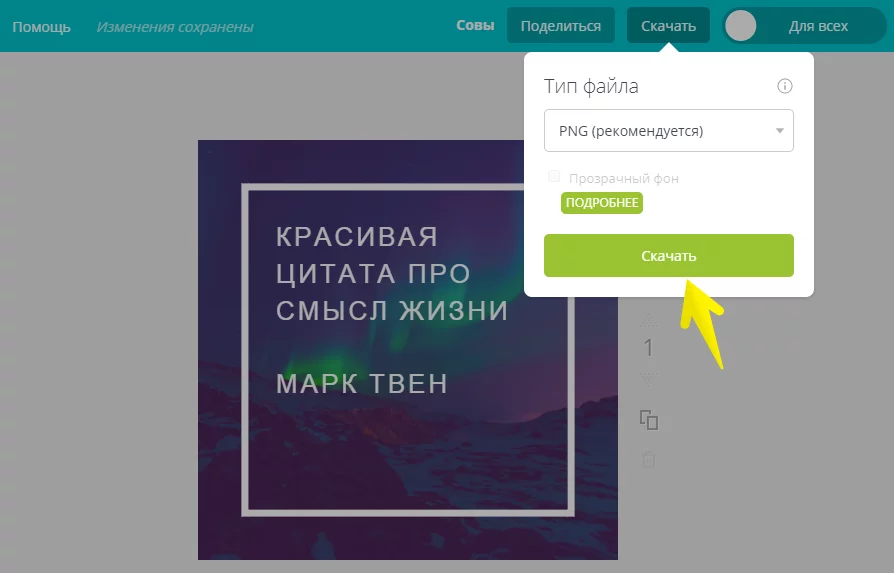
Готовое изображение сохраняем на компьютер: нажимаем на значок дискеты - выбирает формат - готово.

Готово! Вы восхитительны.
2.
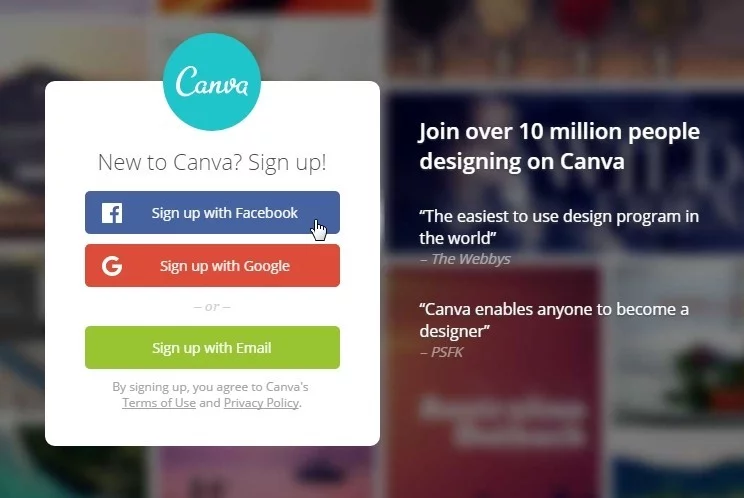
Один из наших любимых сервисов. Нужно зарегистрироваться через Фейсбук или Гугл+, но оно того стоит.

Окошко регистрации, Canva
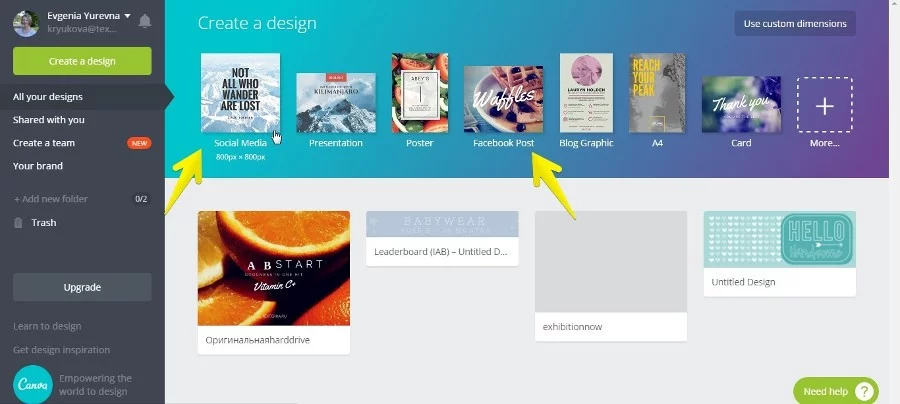
Можно выбрать изображение под соцсети или задать собственный размер, что позволяет создавать здесь не только картинки к постам, но и обложки, аватарки, шапки.

Шаблоны для Инстаграм и ВК
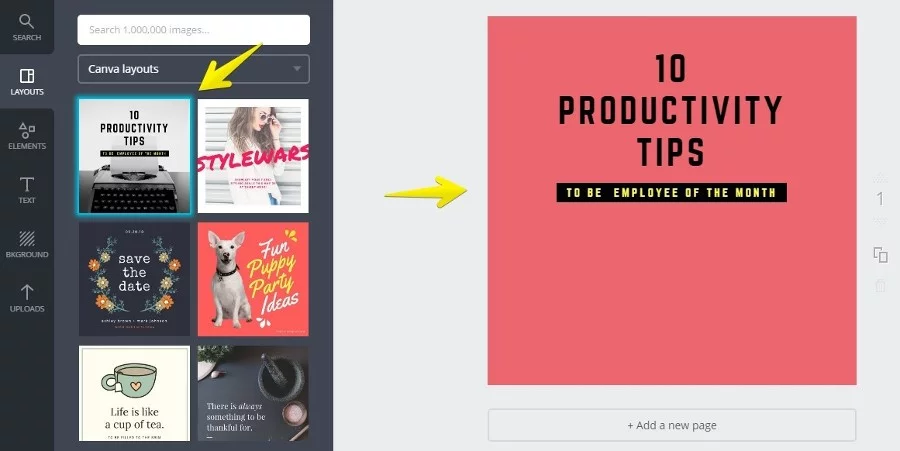
Выбираем шаблон поинтересней и удаляем стандартный фон.

Здесь сотни красивейших шаблонов
Чтобы добавить свою картинку, переходим во вкладку Uploads, загружаем с компьютера. Меняем текст, шрифты, размеры, добавляем лого, иконки, фигуры, полоски.
Жмем на Download, выбираем формат и скачиваем

Сохраняем красивую картинку в свои файлы. Всё!
Как видите, создавать крутые картинки для постов можно и без дизайнера.
Что лучше: прикрепленные изображения или встроенные?
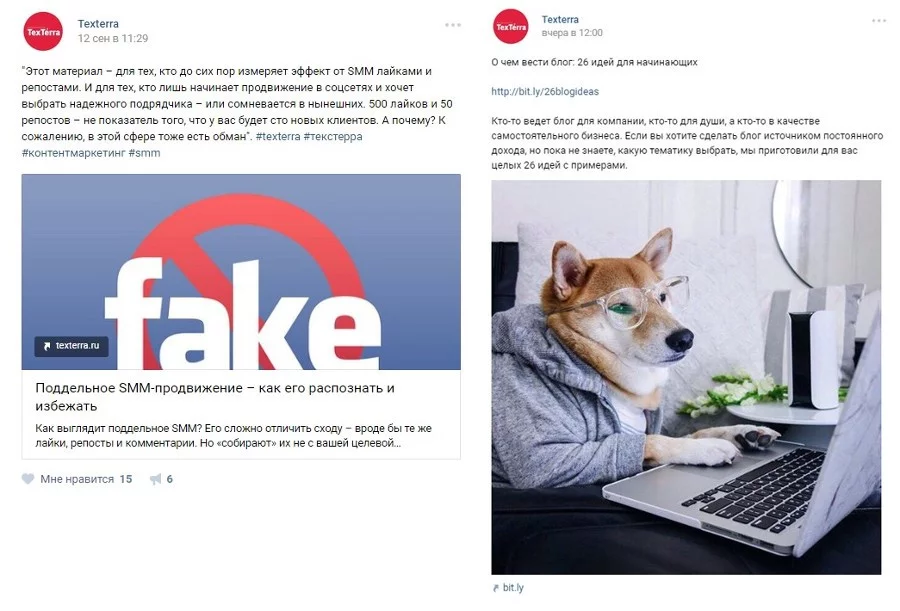
Когда вы создаете запись со ссылкой (например, публикуете анонс своей новой статьи из блога), у вас есть два возможных варианта действия: первый – использовать встроенное изображение из сниппета, и второй – прикрепить отдельную картинку. Чтобы было понятней, покажу на примере.

Слева – встроенная картинка, справа – загруженная
Главное отличие в том, что картинка из сниппета меньше по размеру, но зато кликабельна. Загруженная картинка будет больше, но при клике будет открываться изображение, а не ссылка. Если загрузить свою картинку с компьютера, то придется прописывать ссылку в тексте поста. А в случае со встроенным изображением ссылку вставлять не нужно. Кроме того, встроенная картинка не очень хорошо выглядит на экране смартфонов. Сравним на примерах.

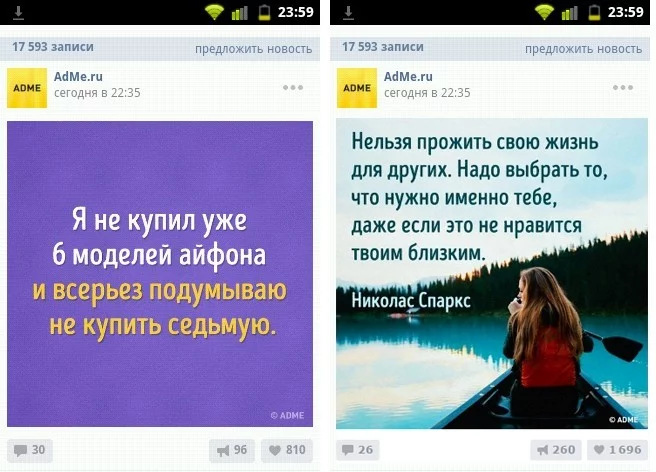
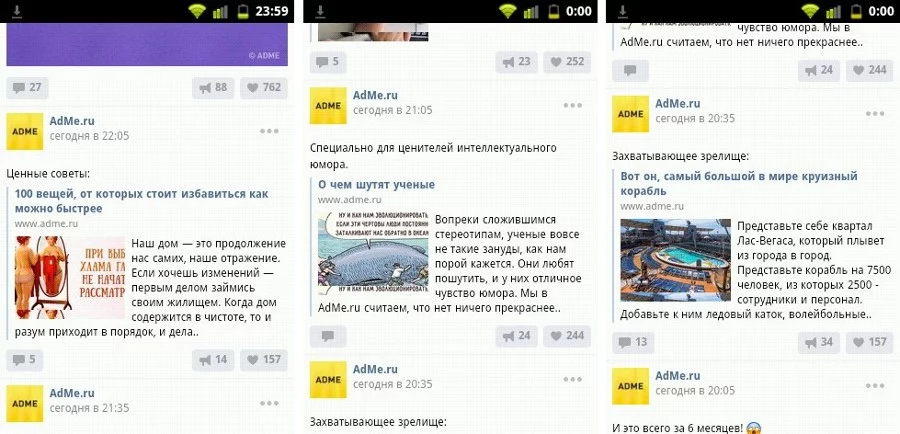
Загруженные изображения на экране Айфон 5
А вот так выглядят встроенные картинки:

Абсолютно нечитаемо
|
Если ваша аудитория предпочитает мобильные устройства, выбирайте загружаемые картинки. Если десктопные – используйте встроенные. |
В случае с вики-страницами вариант только один: загружаемое отдельно изображение. Оно становится кликабельным автоматически.

Пример со страницы
Как использовать вики-разметку в Вконтакте
Вики-разметка, с одной стороны, самый сложный инструмент оформления групп Вконтакте, а с другой, самый увлекательный и интересный. Рассмотрим определение, которое дает сама соцсеть вики-разметке.
|
Вики-разметка - это язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. |
Вики-разметка позволяет публиковать объемные статьи с качественной версткой: заголовками, выделением текста жирным шрифтом, курсивом, подчеркиванием, фотографиями. Также разметка позволяет создавать удобные, красочные навигационные меню.
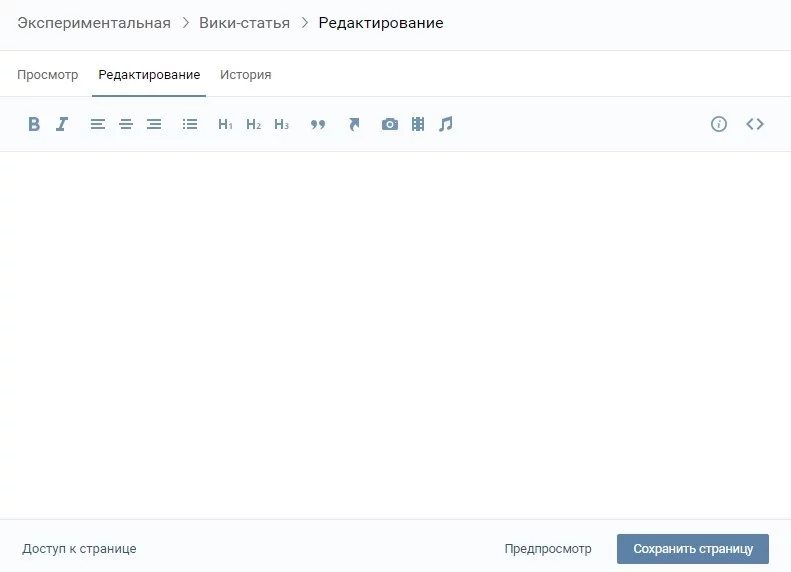
У социальной сети Вконтакте есть собственный HTML-редактор, позволяющий пользоваться возможностями вики-разметки.

HTML-редактор Вконтакте
Чтобы научиться работать с разметкой, изучите материалы по приведенным ниже ссылкам.
- . Это официальное сообщество, полностью посвященное вики-страницам. Здесь публикуют подробные инструкции, шаблоны, рассматривают крутые примеры. Есть раздел обсуждений, где каждый пользователь может получить ответ на свой вопрос.
- . Новый проект, помогающий изучить тему с нуля. Большая часть материалов в формате видео. Есть статьи с необычными фишками и нестандартными решениями.
Как создать вики-страницу Вконтакте самостоятельно
Чтобы самостоятельно создать вики-страницу Вконтакте, нужно сделать всего три действия:
- Скопировать эту ссылку в блокнот или любой текстовый редактор:
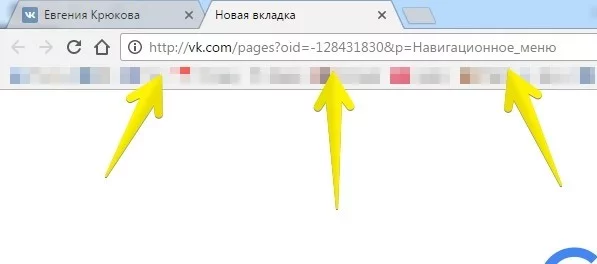
- Найти ID своей группы, для которой создается страничка, и вставить его вместо XXX в скопированной ссылке. Вместо "Название_страницы» вписать понятное название. Для нашего примера мы впишем «Навигационно меню». В итоге должна получиться ссылка как на картинке. Копируем ее и вставляем в адресную строку браузера.

Ссылка на вики-страницу
3. Нажимаем ввод и переходим к наполнению страницы
Как узнать ID своей группы в Вконтакте
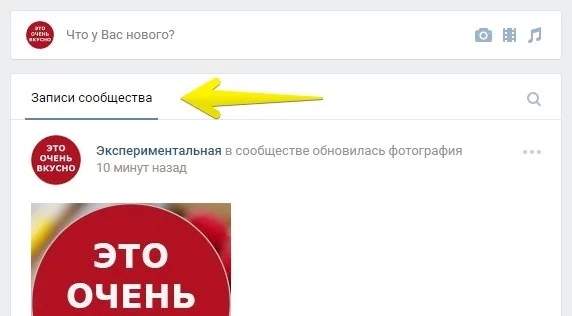
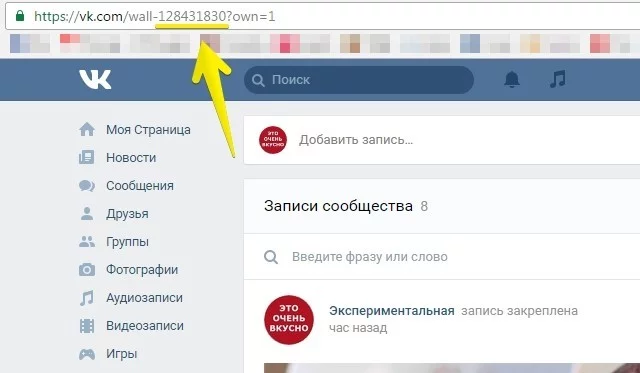
Если вы когда-то меняли ссылку группы на более читаемую, то нужно зайти в группу, нажать «Записи сообщества» и посмотреть на ссылку в адресной строке браузера.

Раздел Записи сообщества
ID - это цифры после слова «wall-» и до знака вопроса.

Стрелочка указывает на ID
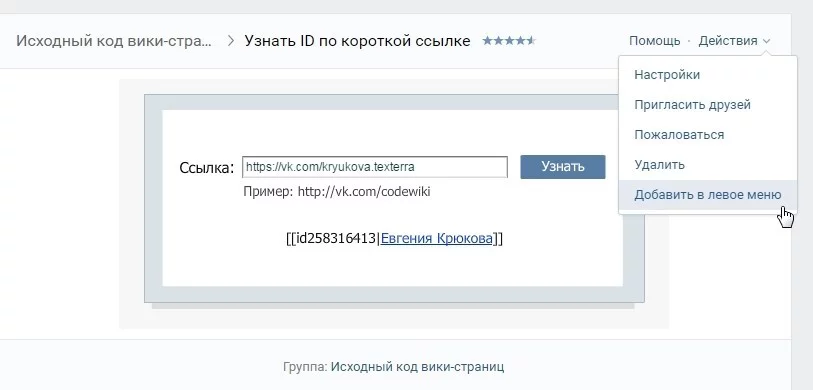
Более простой способ – установить приложение «». Найдите его в каталоге приложений и добавьте в левое меню для быстрого доступа.

Приложение для поиска ID
Как ограничить права на редактирование
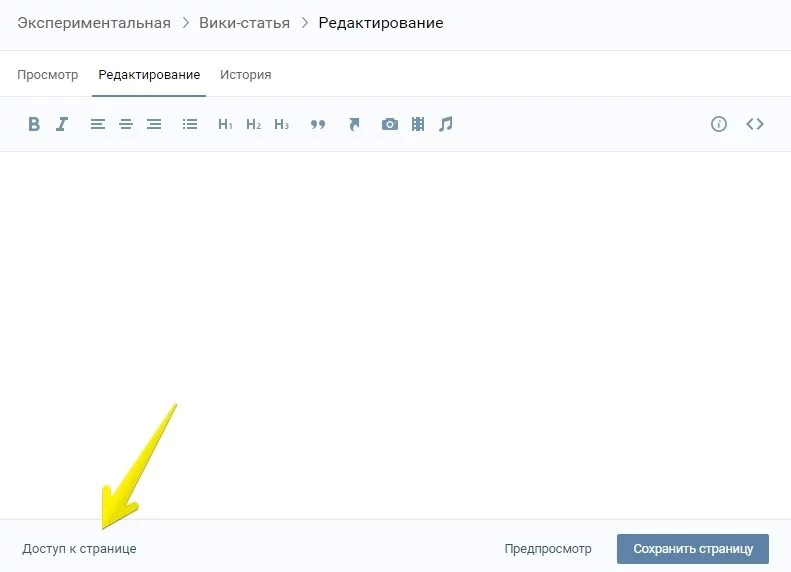
Чтобы не попасть в неприятную ситуацию, нужно ограничить права доступа к редактированию страницы. В левом нижнем углу каждой вики-страницы есть кнопка «Доступ к странице».

Доступ к странице
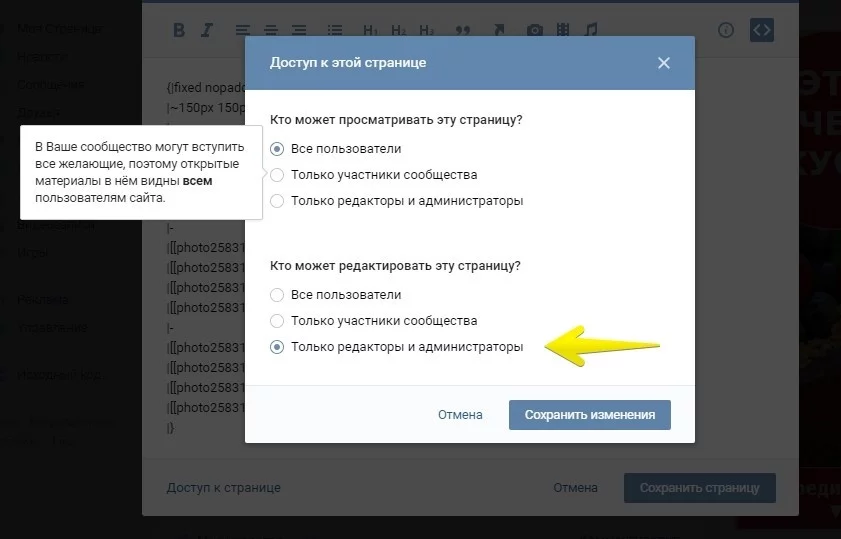
Стандартно просмотр доступен всем пользователям, а редактирование только администраторам сообщества.

Стандартные настройки доступа
Несмотря на такие настройки по умолчанию, иногда случаются неприятные казусы и все пользователи получают доступ к редактированию. В том числе и конкуренты и шутники. Однажды такую оплошность допустили сотрудники МТС, а пользователи не смогли не воспользоваться таким шансом.

Одна из самых безобидных шуток
Как открыть режим кода
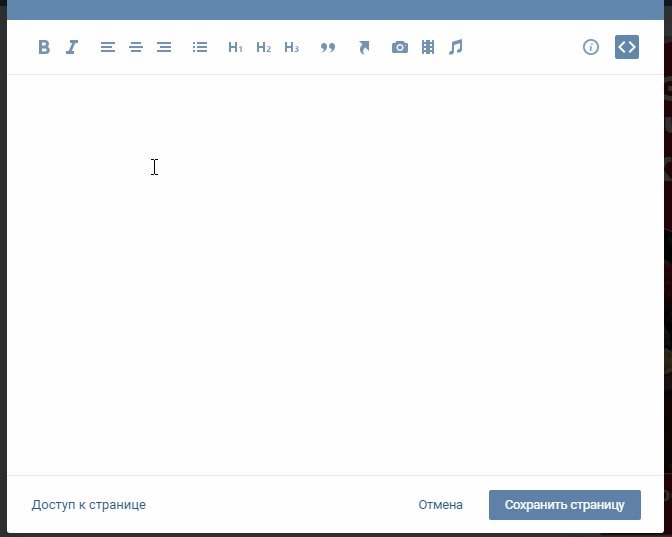
Режим кода при создании и редактировании вики-страниц используется чаще всего. Чтобы перейти в него нажмите на значок < > в верхнем правом углу.

Переключение режимов в вики-редакторе ВК
Как форматировать текст
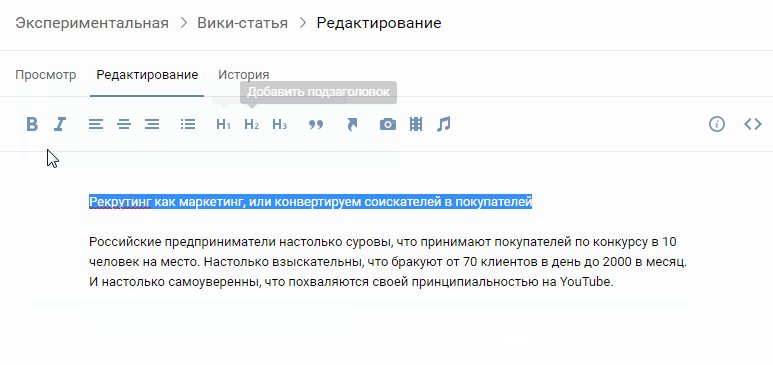
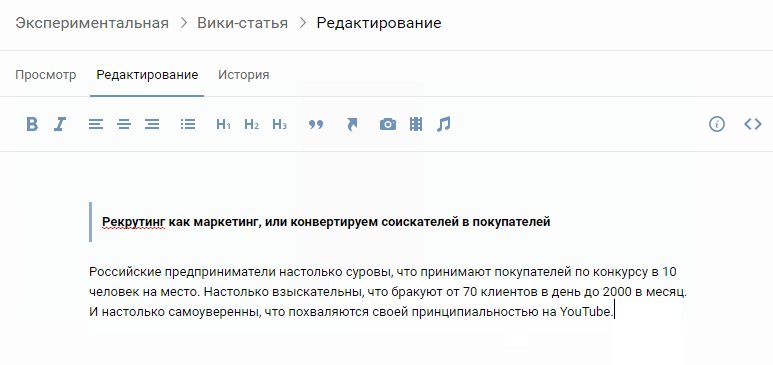
Форматировать текст проще в визуальном режиме. Выглядит как любой другой текстовый редактор. Но есть ограничение - нельзя менять размер шрифта. Что выделить заголовки или важную информацию, используйте теги H1, H2, H3 и курсивное выделение.

Форматируем текст в визуальном режиме
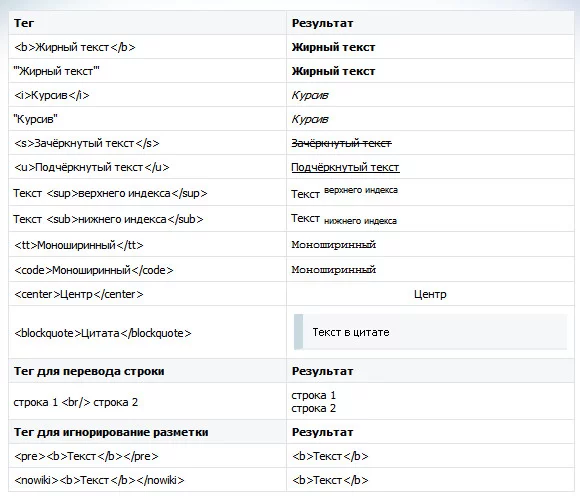
Если нужно больше вариантов форматирования текста, то перейдите в режим кода и используйте специальные теги. Подробный список тегов можно посмотреть .

Теги форматирования в режиме кода
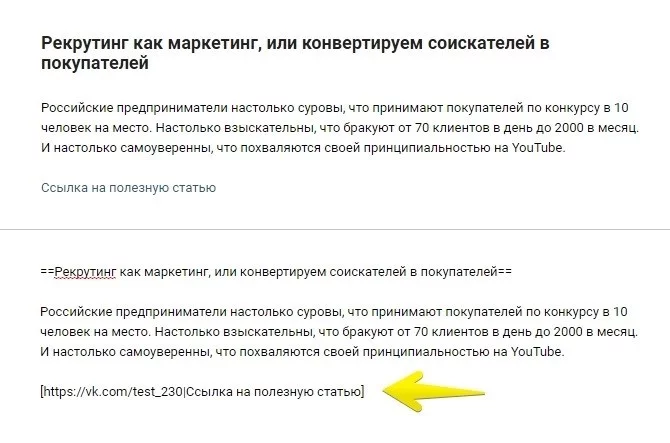
Как вставить ссылку в текст на вики-странице ВК
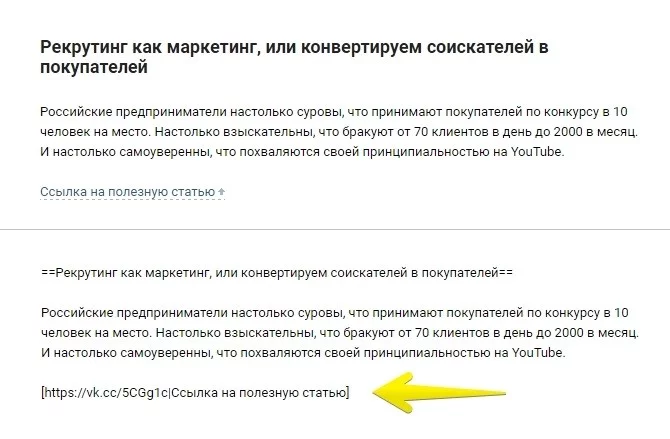
Ссылку можно вставить в режиме кода, используя шаблон [ссылка на статью|текст ссылки].

Пример вставки ссылки
Ссылки, ведущие на внешние сайты, открываются в новом окне, а вот ссылки на страницы Вконтакте - в этом же. Что не всегда удобно для пользователей. Чтобы ссылка на вики-странице открывалась в новом окне, нужно использовать ее короткий вариант.
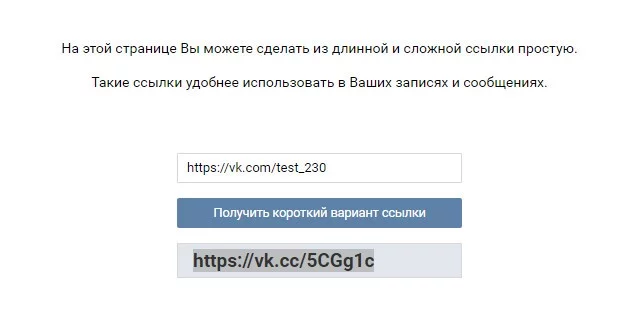
Перейдите в «». Вставьте нужную ссылку в окошко, скопируйте короткий вариант и добавьте его на вики-страницу.

Сокращатель ссылок от ВК

Готово! Теперь ссылка будет открываться в новом окне
Как добавить картинку в вики-страницу
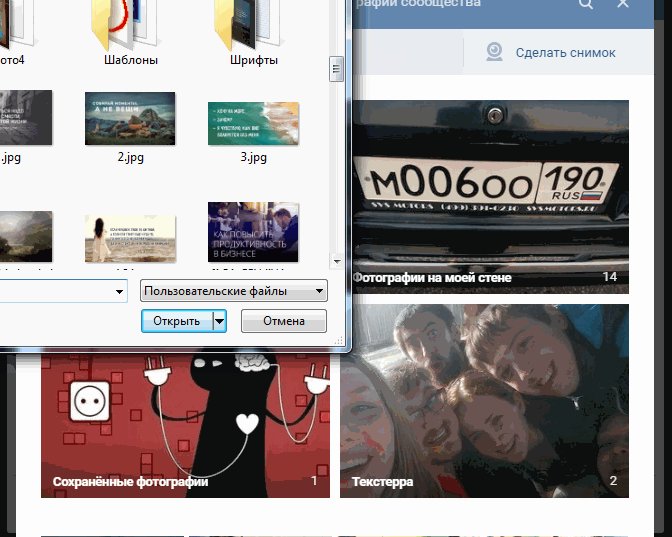
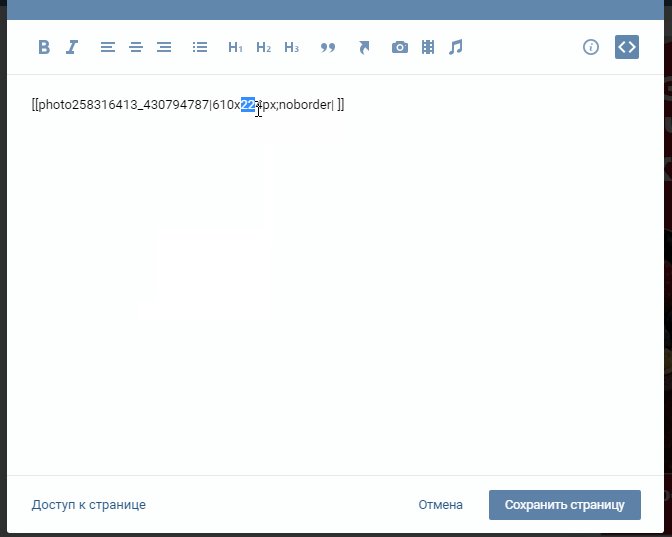
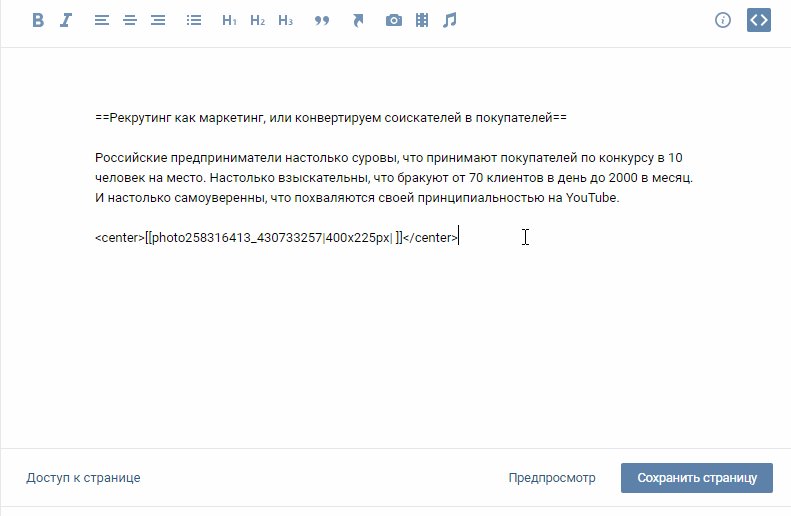
Проще добавлять изображения в режиме кода. Потому что визуальным режим не всегда корректно работает, растягивает, центрирует картинки по своему желанию. Перейдите в режим кода, нажмите на иконку фотоаппарата, выберите нужное изображение на компьютере. После загрузки вы сможете отредактировать размеры фотографии.

Добавляем картинку на вики-страницу
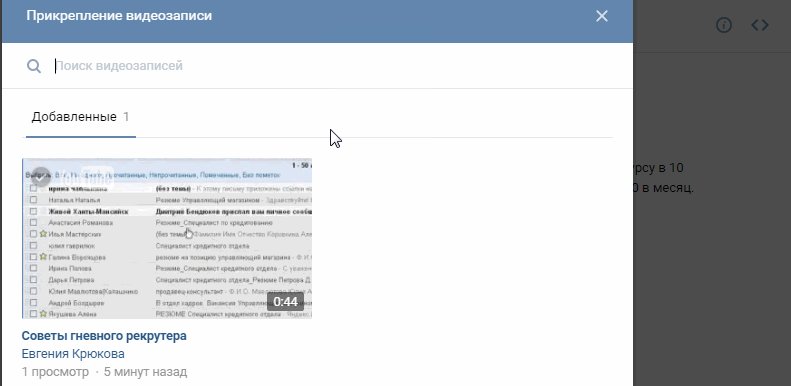
Как добавить видео на вики-страницу
Загрузить видео с компьютера сразу на вики-страницу не получится. Сначало его нужно добавить в свои видеозаписи, а лишь затем на страницу.

Загружаем видео на вики-страницу
Сделать видео больше нельзя, такой функции почему-то не предусмотрено. Но можно немного схитрить. Сделать скриншот первого кадра видео такого размера, какой вам нужен. Затем добавить по центру изображения иконку «Play», добавить изображение на вики-страницу и прописать ссылку на видео.

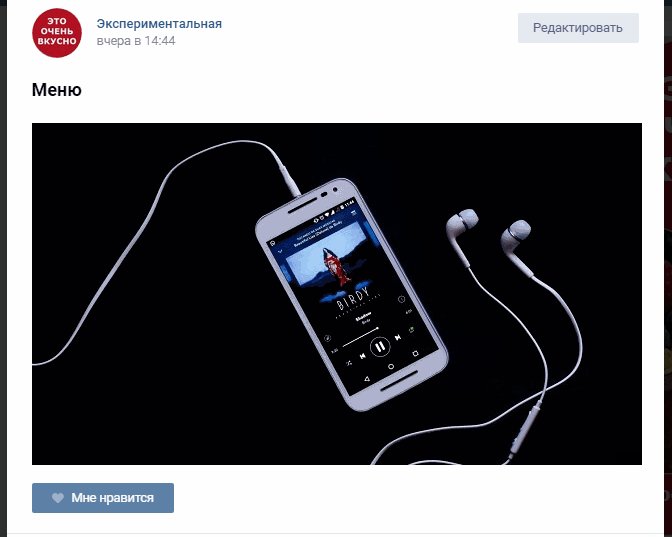
Обычно пользователи догадываются, что нужно нажать на картинку
Как добавить ссылку на картинку в вике-странице
Чтобы добавить ссылку, которая будет открывать по клику на картинку, нужно перейти в режим кода, загрузить фотографию и немного отредактировать код:
- После второго знака | вставить нужную ссылку, предварительно сократив.
- Выровнять изображение по центру, левому или правому краю.
- Проверить размеры изображения: ширина не более 610 px.

Вот что получается в результате
Как создать навигационное меню Вконтакте
Создать красивое меню под силу каждому, кто умеет читать. Хоть на первый взгляд это кажется очень сложным, немного разобравшись, вы убедитесь, что никаких специальных навыков не потребуется. Чтобы сделать крутое меню понадобится желание разобраться, несколько свободных часов и немного информации.
Как посмотреть код вики-страницы любой группы
Начнем с информации. Перед тем, как приступить к созданию своего меню, найдите примеры, которые нравятся вам, кажутся стильными и удобными. Затем установить приложение «». С его помощью можно будет просмотреть код любой вики-страницы, проанализировать его и даже скопировать.
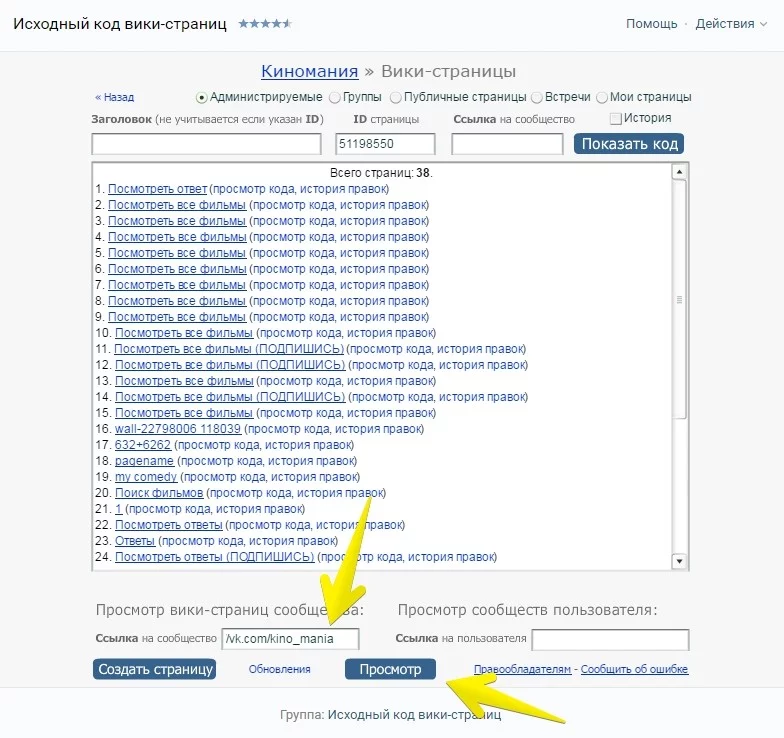
Чтобы посмотреть код, нужно:
- запустить приложение;
- выбрать тип сообщества;
- добавить ссылку на него и нажать «Просмотр»;
- выбрать интересующую страничку и нажать «Просмотр кода».

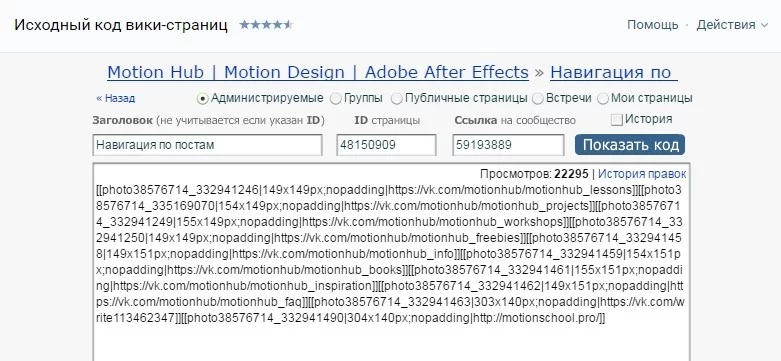
Все вики-страницы группы
По какому принципу создаются меню Вконтакте
Простое меню легко создать, используя картинки и ссылки, как мы уже научились делать выше. Меню из нескольких пунктов со ссылками можно создавать прямо в визуальном режиме. По большому счету, вы просто добавляете несколько картинок и вставляете ссылки на них.

Меню, созданное за 5 минут

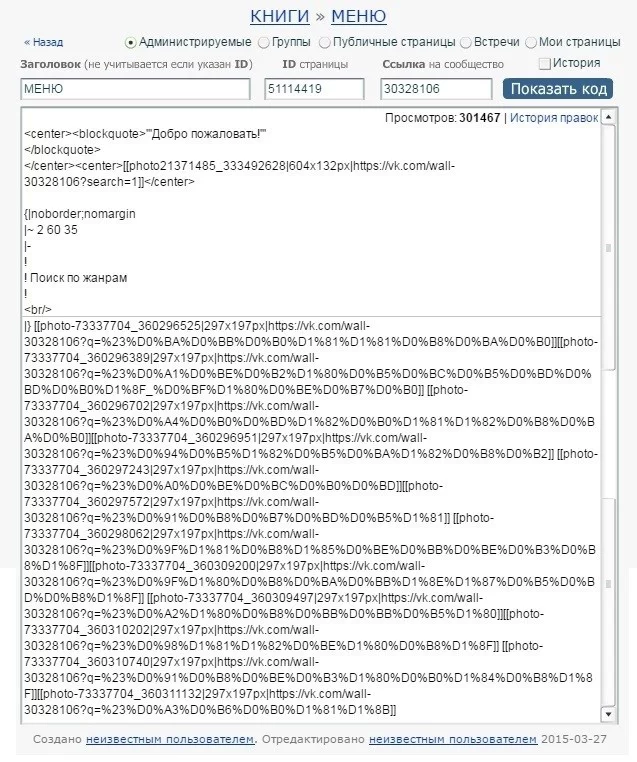
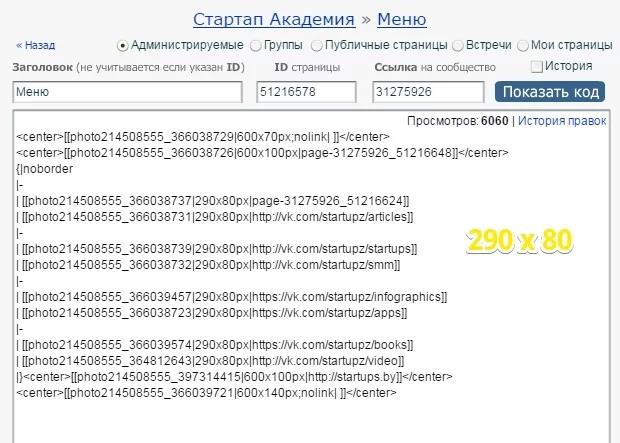
Код этого меню
Вариант немного посложнее:

Меню
Простые меню создаются по следующему принципу: подбираем или создаем картинку с основными пунктами/разделами. Добавляем эту картинку в Фотошоп, делим на части с помощью инструмента «Раскройка». Каждая часть картинки будет выполнять функцию кнопки, ведущей на определенный раздел группы. После раскройки загружаем изображения в редактор вики-страниц и добавляем к каждой части ссылку на какой-либо раздел.

Получается вот так

А вот код этого меню
Первое время будет казаться, что код выглядит как послание инопланетян. Но присмотревшись, вы увидите, что в тексте просто нет четких пробелов. А строчки повторяются: код картинки, ссылка, размеры. Это самый простой вариант. Рассмотрим еще несколько.
Меню в один столбик
Меню в один столбик подойдет большинству групп: выглядит аккуратно на всех устройствах, дает нужную информацию.

и

и - мобильная версия

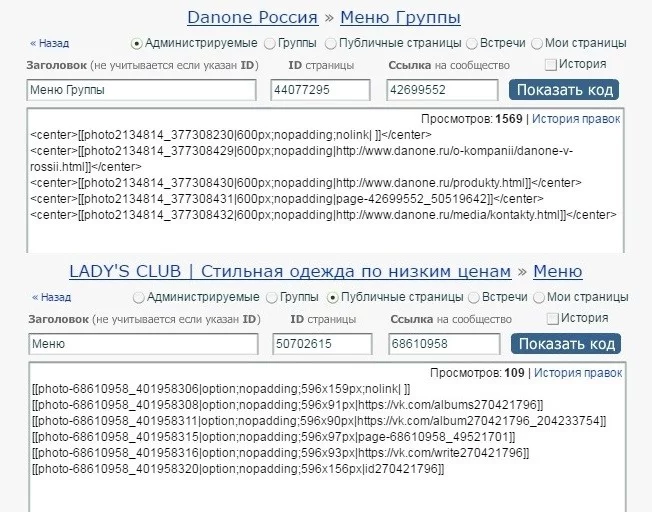
Код этих страниц
Код включает в себя минимум параметров: код картинки, ее размер, специальный тег nopadding, убирающий отступы между картинками, и ссылки на разделы. Тег center выравнивает каждую картинку по центру, а вот команда option здесь лишняя - никакой функции не выполняет.
|
Для создания меню в один столбик, достаточно научится добавлять картинки на вики-страницу, вставлять ссылки и использовать простые теги. |
Меню в два столбика
Отличается от предыдущего варианта тем, что столбиков два и есть пробелы между картинками. Отлично выглядит на десктопное версии Вконтакте.

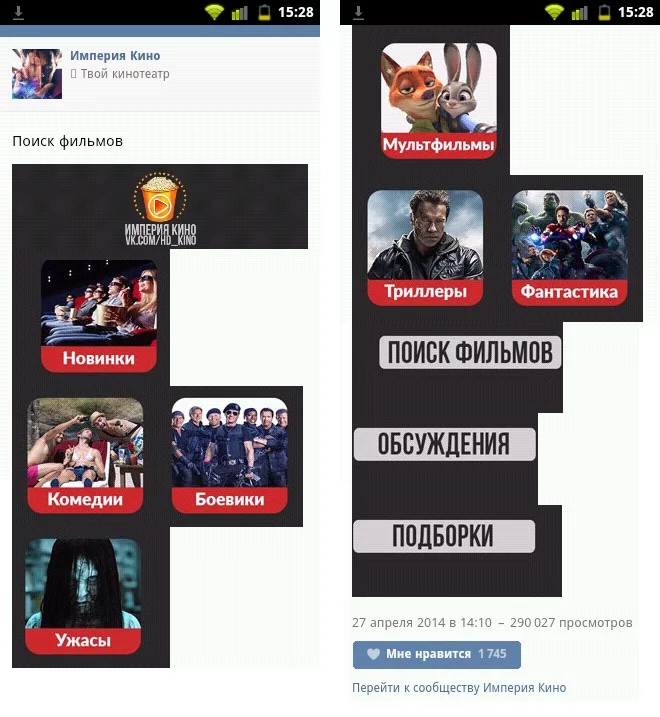
Интересное меню сообщества

А вот как выглядит на мобильном
Рассмотрим код этого типа меню. Обратите внимание на часть под серой полоской.

Код этого меню
С первого взгляда кажется очень сложным. Но такое ощущение создается из-за использования латинице и кириллице в каждой строчке, На самом деле, код не сложнее, чем у меню с одним столбиком: картинки, ссылки и размеры. Не используется тег nopadding, поэтому между картинками есть отступы.
|
Меню в два столбика так же просто создать, как меню в один столбик. Главное - подобрать такой размер картинок, который будет отображаться одинаково хорошо в мобильной и десктопной версиях. |
Отображение меню в мобильной версии
Чтобы меню хорошо выглядело в любой версии социальной сети, необходимо сделать так, чтобы картинки уменьшались в соответствии с шириной экрана, а не переносились на новую строку. На примерах ниже не самый удачный вариант отображения на мобильниках.

Десктопная версия меню группы

Мобильная версия этого же меню

Десктопная версия меню группы

Неправильный перенос этого же меню на мобильниках
А вот пример правильной верстки:

Отображение на компьютерах

На смартфонах
Как адаптировать меню под смартфоны?
Чтобы адаптировать меню под экраны смартфонов, нужно соблюсти два условия.
- Использовать табличную верстку с фиксированной шириной ячеек.
- Добавлять картинки квадратной или прямоугольной формы с шириной не превышающей 190 px для меню в три столбика, не более 150 px для меню в четыре столбика, не более 110 px для меню в пяти столбиков. Не рекомендуем использовать более пяти столбиков, потому что будет слишком мелко на экранах мобильников.
Как сделать табличную верстку?
Табличная верстка - это способ создания вики-страницы, при котором все элементы верстаются как таблица. Подробную инструкцию можно изучить в . Рассмотрим лишь суть метода и некоторые примеры.
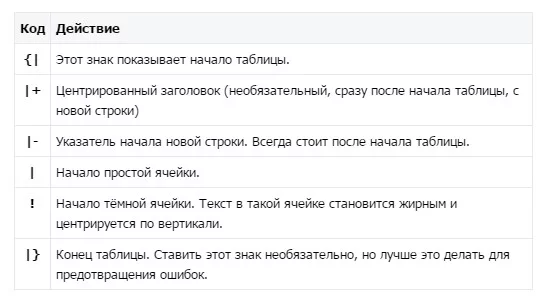
Для табличной верстки используют специальные теги:

Теги для табличной верстки

Код табличной верстки
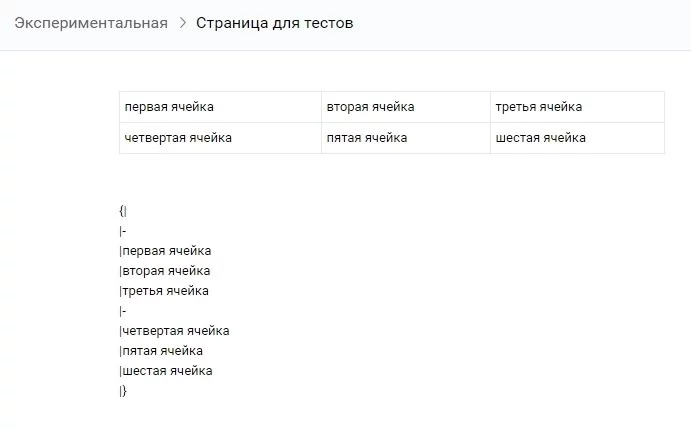
Чтобы сверстать адаптивное меню, нужно заметить слово «ячейка» на картинку со ссылкой и тегом.

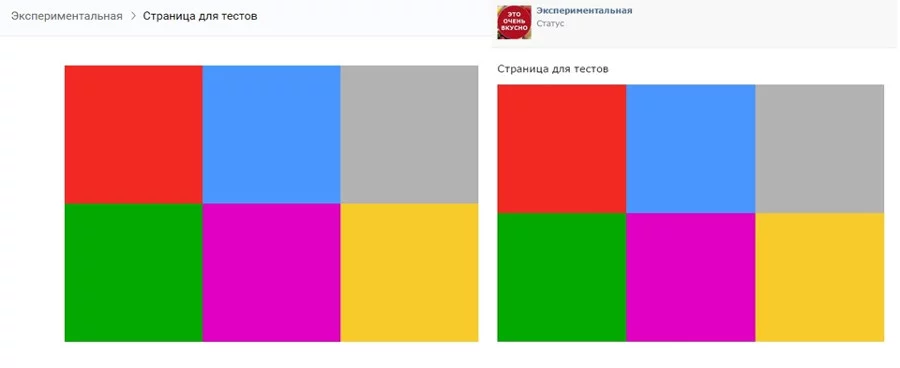
Десктоп – слева. Мобильная версия – справа
Вот код этого меню в текстовом варианте:
|
{|fixed nopadding noborder |~190px 190px 190px |- |[[photo258316413_430862279|190px;nopadding| ]] |[[photo258316413_430862290|190px;nopadding| ]] |[[photo258316413_430862307|190px;nopadding| ]] |- |[[photo258316413_430862332|190px;nopadding| ]] |[[photo258316413_430862349|190px;nopadding| ]] |[[photo258316413_430862372|190px;nopadding| ]] |} |
Важно, прописать для каждого столбца таблицы параметр ширины. В примере с тремя столбиками ширина 190 px. Для меню с четырьмя столбиками параметры ширины будут выглядеть так: |~150px 150px 150px 150px.
Теги nopadding и noborder позволяют убрать рамку вокруг изображения и отступы между ними. Если вы планируете создать меню в три столбика, просто скопируйте код из примера, вставьте свои картинки и ссылки.
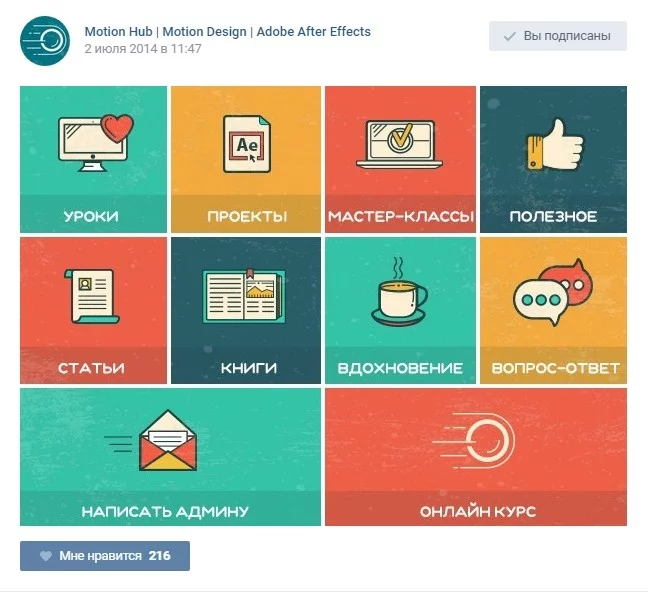
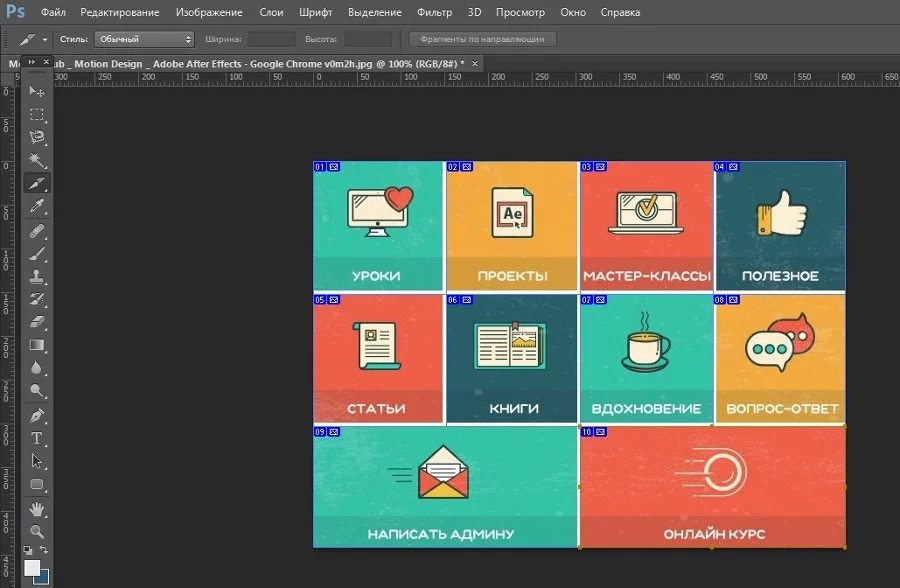
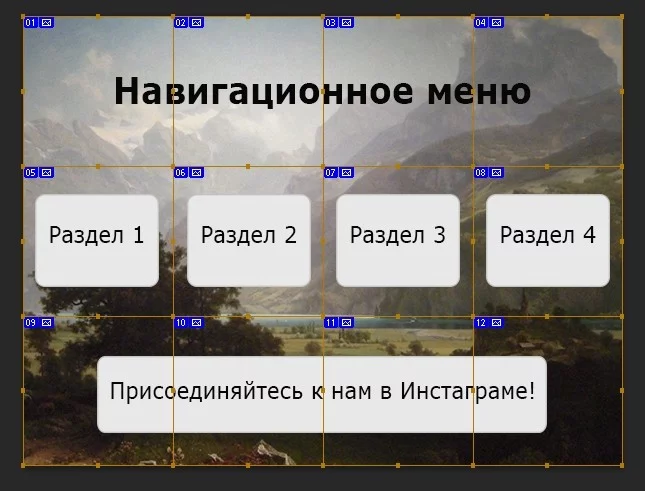
Адаптивное меню в четыре столбика
Создается практически также как и меню в три столбика. Рассмотрим пошаговый алгоритм.
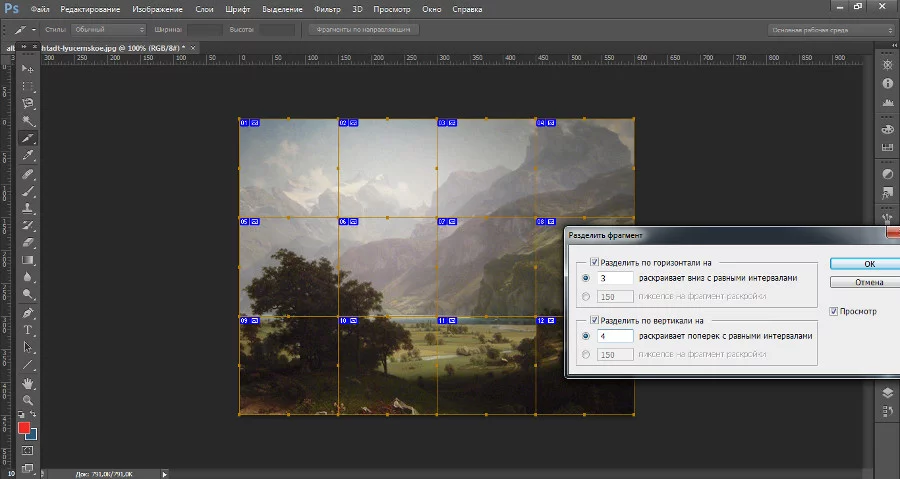
- Выбираем изображение и нарезаем его на квадраты со сторонами по 150 px.
- Наносим текст, добавляем эффекты и сохраняем как для Web.
- Добавляем картинки в вики-страницу, прописываем теги и размеры.
- Проверяем, как меню выглядит на компьютере и смартфоне.

С помощью инструмента «Раскройка»

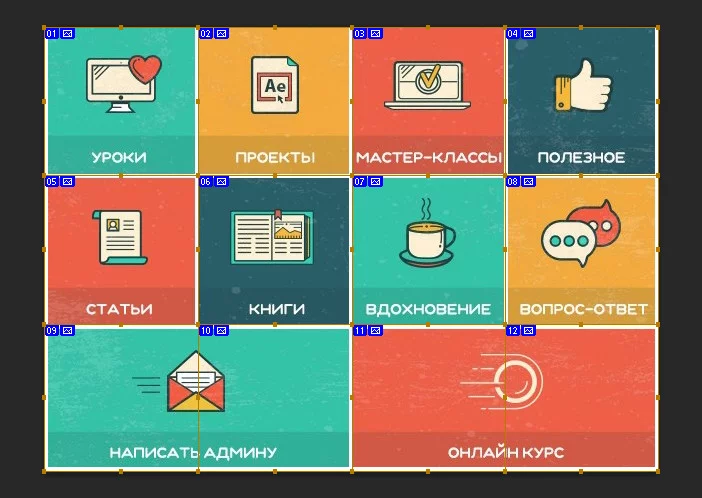
Создаем нужное количество квадратиков

Не красоты ради, примера для

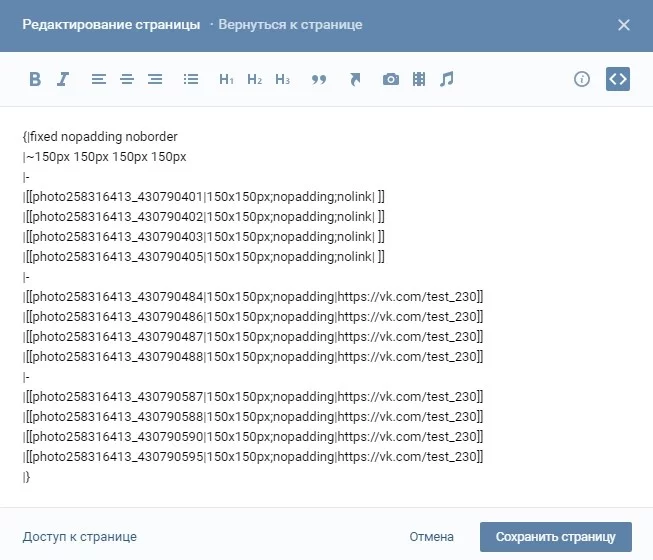
Код меню в четыре столбика

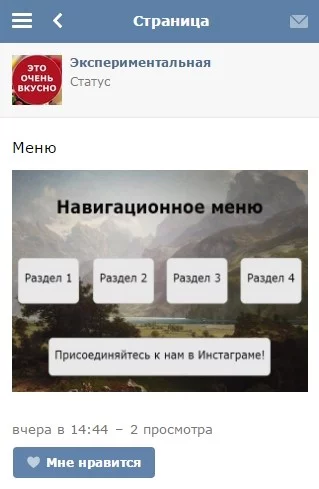
Меню на смартфоне
Примечания к адаптивной верстке
- Проверьте, чтобы всю текстовую информацию было хорошо видно на небольшом экране мобильника. Понажимайте на все активные элементы, чтобы убедиться в правильности ссылок. Если выглядит слишком мелко, измените количество столбцов в таблице и увеличьте размер картинок.
- Вместо квадратов можно использовать прямоугольники, главное соблюдать рекомендуемую ширину. Учтите, что все картинки должны быть одинаковы по размеру.
- Можно использовать разные фигуры, если помнить о размерах.

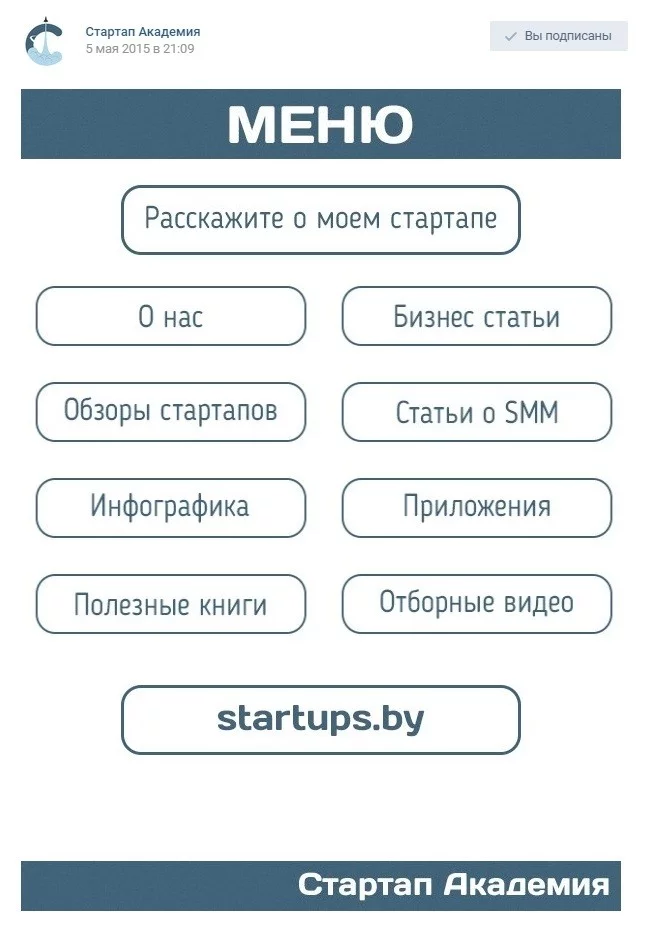
Меню группы

Все картинки одного размера

Меню с разными фигурами
Как проверить адаптивность верстки
Вики-страницы довольно капризный инструмент. При его использование очень легко допустить ошибку и потерять результаты многочасовой работы. Поэтому важно все время проверять, как выглядит меню на разных устройствах. Чтобы сделать это быстро, не тратя время на поиски мобильников с разными размерами экрана, воспользуйтесь одним из двух методов.
Метод №1
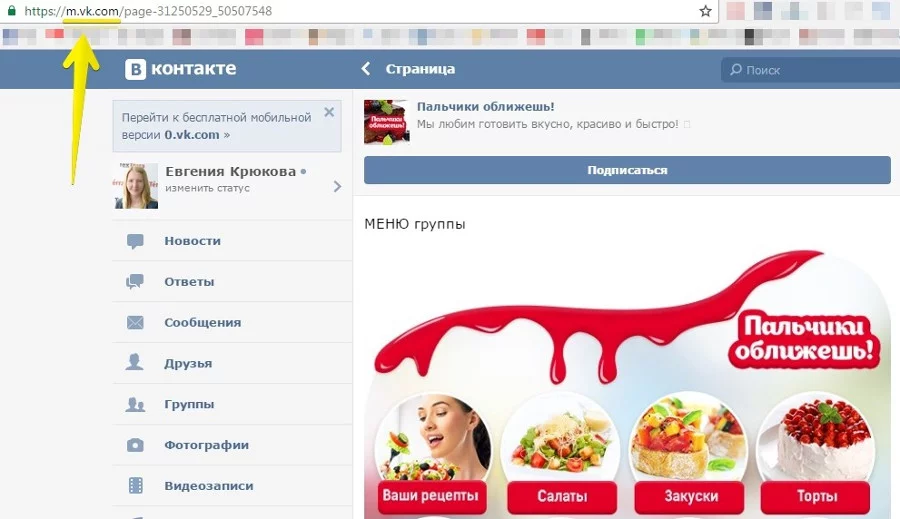
Используйте браузер Google Chrome. Вставьте адрес вашей вики-страницы в адресную строку и добавьте в его начало m.

Проверяем верстку в мобильной версии
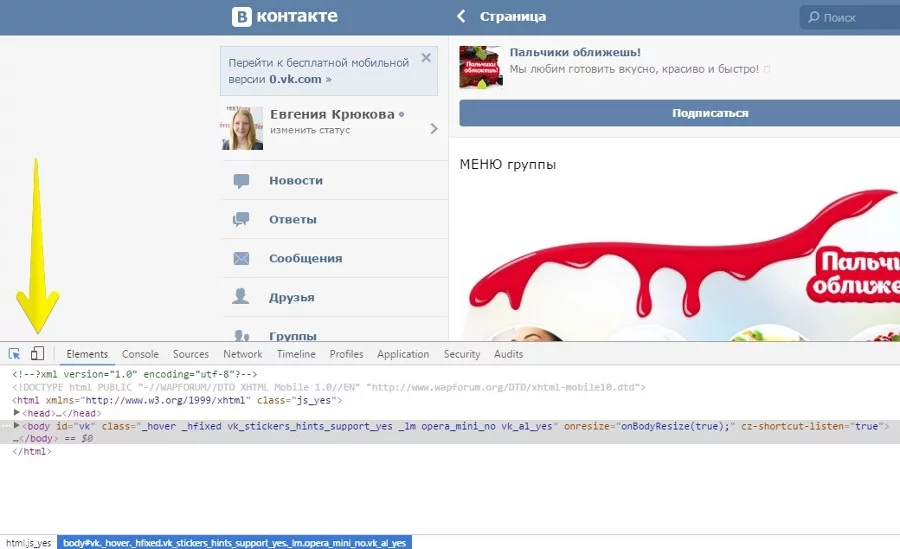
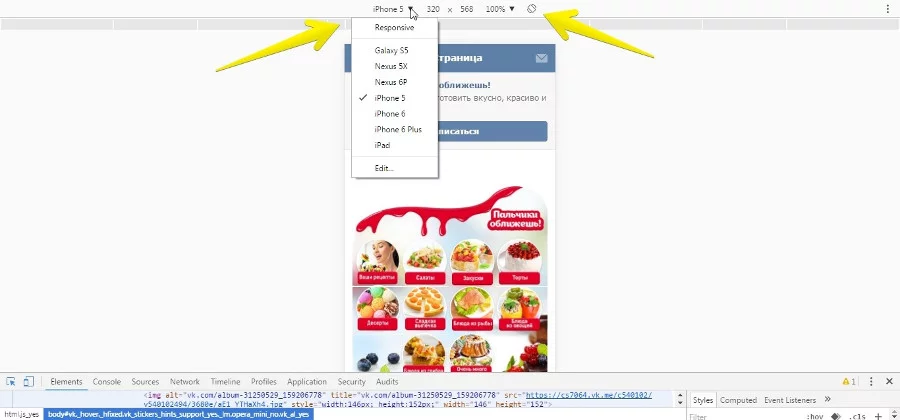
Кликните правой кнопкой мыши в любой части страницы и выберите «Просмотреть код» - «Планшеты и смартфоны».

Смотрим, как выглядит на планшетах и телефонах
Укажите устройство, которое вас интересует:

Выбираем конкретное устройство
Методы №2
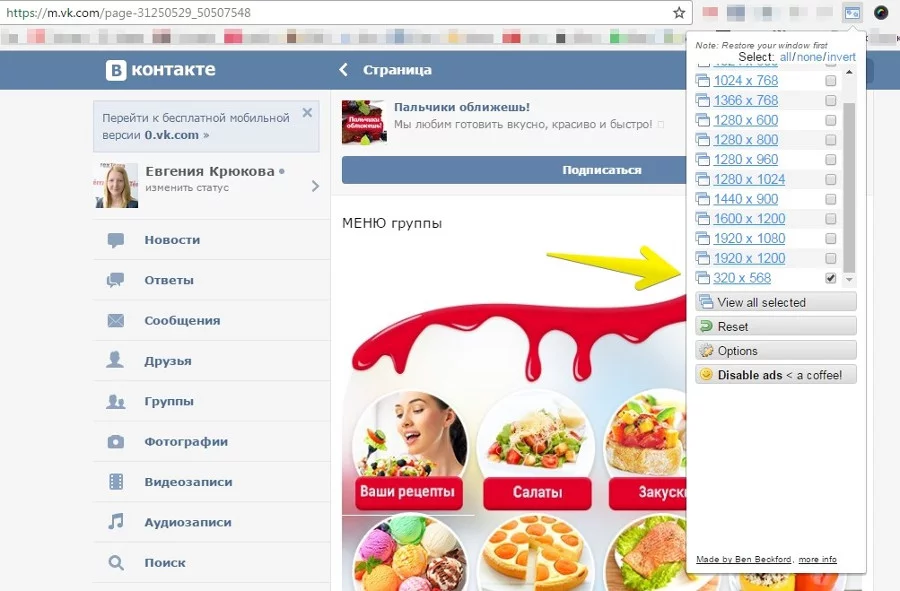
Установите . Перейдите в мобильную версию Вконтакте. Нажмите на иконку и выберите или пропишите размеры экрана, которые вас интересуют.

Проверяем адаптивность
Заключение
Ух! Поздравляю, вы дочитали до конца. Материал получился очень объемным, но это еще не вся информация об оформлении групп Вконтакте. Тем не менее, рассмотренных пунктов достаточно, чтобы создать стильное, запоминающиеся и удобное сообщество. Если у вас есть свои лайфхаки и фишки, поделитесь в комментариях в нашей группе Вконтакте.